Как установить счетчик на сайт
Опубликовано: 01.09.2018

Здравствуйте, друзья! Сегодня будем говорить о счетчиках. Точнее об одном, но, зато самом популярном среди блоггеров. Для отслеживания статистики блога или сайта, счетчик нужен обязательно, думаю это понятно и в доказательствах не нуждается. Вот в этой статье я и хочу рассказать о том, где взять и как установить счетчик на сайт.
Также покажу три разных способа установки. Пригодится эта информация скорее для новичков в сайтостроении, так как у более опытных вебмастеров данный счетчик давно уже стоит.
В сети Интернет есть возможность поставить различные счетчики, но я рекомендую начать вести учет посещаемости Вашего сайта при помощи счетчика от LiveInternet, так как он очень прост в установке и является достаточно информативным.
Как поставить счетчик посещаемости на сайт
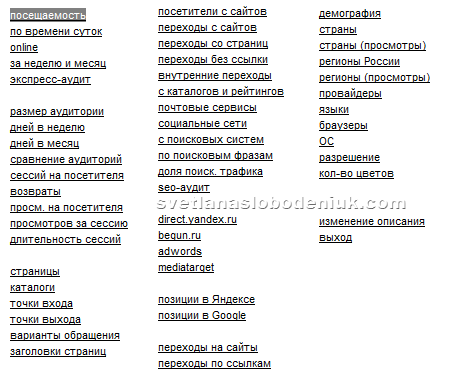
После установки счетчика на сайт Вы сможете следить за такими показателями сайта:

Для этого нужно перейти на сайт: http://www.liveinternet.ru
Как установить счетчик на сайт WordPress. Google Analytics и LiveInternet.
В левом верхнем углу нажать на надпись «Получить счетчик»:

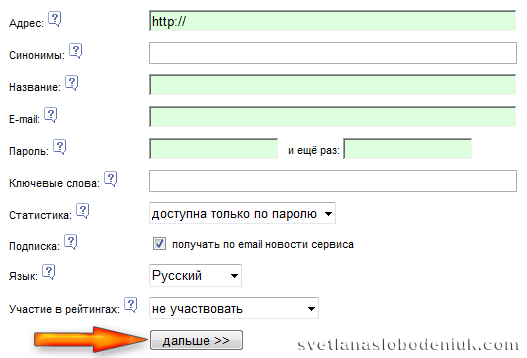
Далее нам предлагают заполнить данные о сайте.
Если Вы, вдруг, не знаете что именно нужно ввести в какое-то из полей, то нажмите на значек знака вропроса: «?», и сможете прочесть короткую справку по каждому пункту.
После заполнения всех полей нажимаем кнопку «Дальше»:

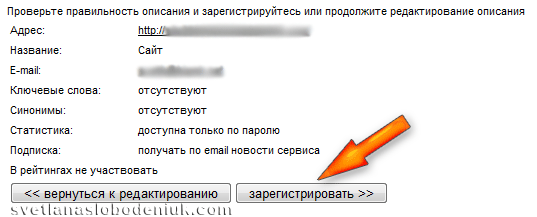
Теперь нам предложат проверить правильно ли Вы ввели нужную информацию и если все верно жмите «Зарегистрировать»:

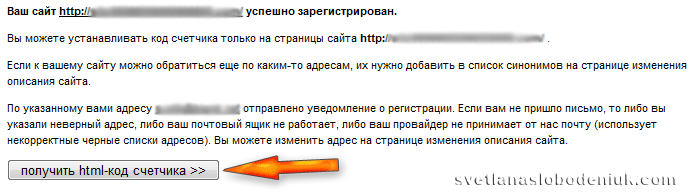
На этом шаге нужно выбрать какой из счетчиков Вы хотите установить. Посмотрите внимательно на информацию, которую будут отображать различные счетчики и выберите тот, который посчитаете нужным. Цвет для счетчика также можно подобрать. Для этого нужно нажать на выбранный счетчик, и в появившемся окошке выбрать нужный Вам цвет счетчика. После выбора счетчика и его цвета нажимаем «Получить html-код счетчика».

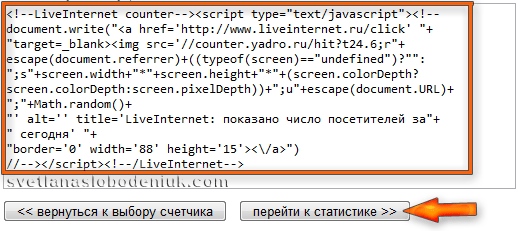
На следующей страничке, в специальном окошке, будет показан код счетчика, который нужно полностью скопировать, ничего не изменив. Этот код нужно вставить на сайт в то место, где Вы хотите чтобы отображался счетчик счетчик.

Первый способ установки счетчика
Как правило, счетчик устанавливается в самый низ сайта, так называемый «футер». Если у Вас блог на wordpress, откройте файл «footer.php» и вставьте код перед тегом </body>, в самом низу файла. Если Вы хотите, чтобы счетчик отображался внизу по центру футера, то код нужно заключить в теги: <center> здесь код сайта</center>.
Второй способ
При этом способе можно воспользоваться специальным плагином для wordpress, который называется «Header and Footer» ( http://wordpress.org/extend/plugins/header-footer/ ). После установки и активации плагина , скопированный код нужно вставить в окошко «Code to be added before the end of the page» на вкладке «Page head and footer» (если плагин на английском языке). Не забудьте сохранить изменения. После этого счетчик должен появиться внизу сайта.
Третий способ
При этом способе нужно воспользоваться вкладкой «Виджеты», в админке wordpress. Берем виджет «Текст» и перетаскиваеваем его в боковую колонку (sidebar). В текстовое поле вставляем полученный код счетчика и сохраняем. Как Вы уже, наверное догадались, счетчик в этом случае появится в боковой колонке Вашего сайта, а не внизу.
Вот и все, счетчик установлен. Теперь, можно перейти к статистике, нажав на соответствующую кнопку: Конечно, пока счетчик только появился на сайте, в статистике Вы ничего не увидите, но через некоторое время все будет.
Для просмотра статистики в следующий раз заходите на главную страничку http://www.liveinternet.ru , и в левом верхнем углу переходите по ссылке «В статистику». А ещё лучше сохраните эту страничку со статистикой в закладки, это очень удобно.
Если, вдруг, через время, Вам захочется выбрать другой счетчик или поменять его цвет, найдите внизу странички со статистикой такую строчку: