Рендеринг рекламы на iPhone X
- Предпосылки
- Раскадровка / Интерфейсный Разработчик
- ViewController
- стриж
- Objective-C
- Выравнивание баннеров по краю безопасной зоны
- Поддержка iOS 8 и ниже
- программный
- стриж
- Objective-C
- Умные баннеры
- стриж
- Objective-C
- Нативная реклама
- Промежуточная и вознагражденная реклама
Это руководство демонстрирует лучшие практики по кодированию ваших приложений для правильного отображения рекламы на iPhone X.
Предпосылки
Рекламные баннеры
Баннерная реклама должна быть размещена в "Безопасный район" чтобы избежать затенения закругленными углами, корпусом датчика и индикатором «Домой». На этой странице вы найдете примеры того, как добавить ограничения для размещения баннера в верхней или нижней части безопасной зоны. Как раскадровка, так и программные ограничения демонстрируются в среде, которая поддерживает iOS 9+ и Xcode 9+. Обходные пути для более ранних версий iOS и Xcode также отмечены.
Раскадровка / Интерфейсный Разработчик
Если ваше приложение использует Interface Builder, сначала убедитесь, что вы включили направляющие макета безопасной области. Для этого вам нужно запустить Xcode 9+ и ориентироваться на iOS 9+.
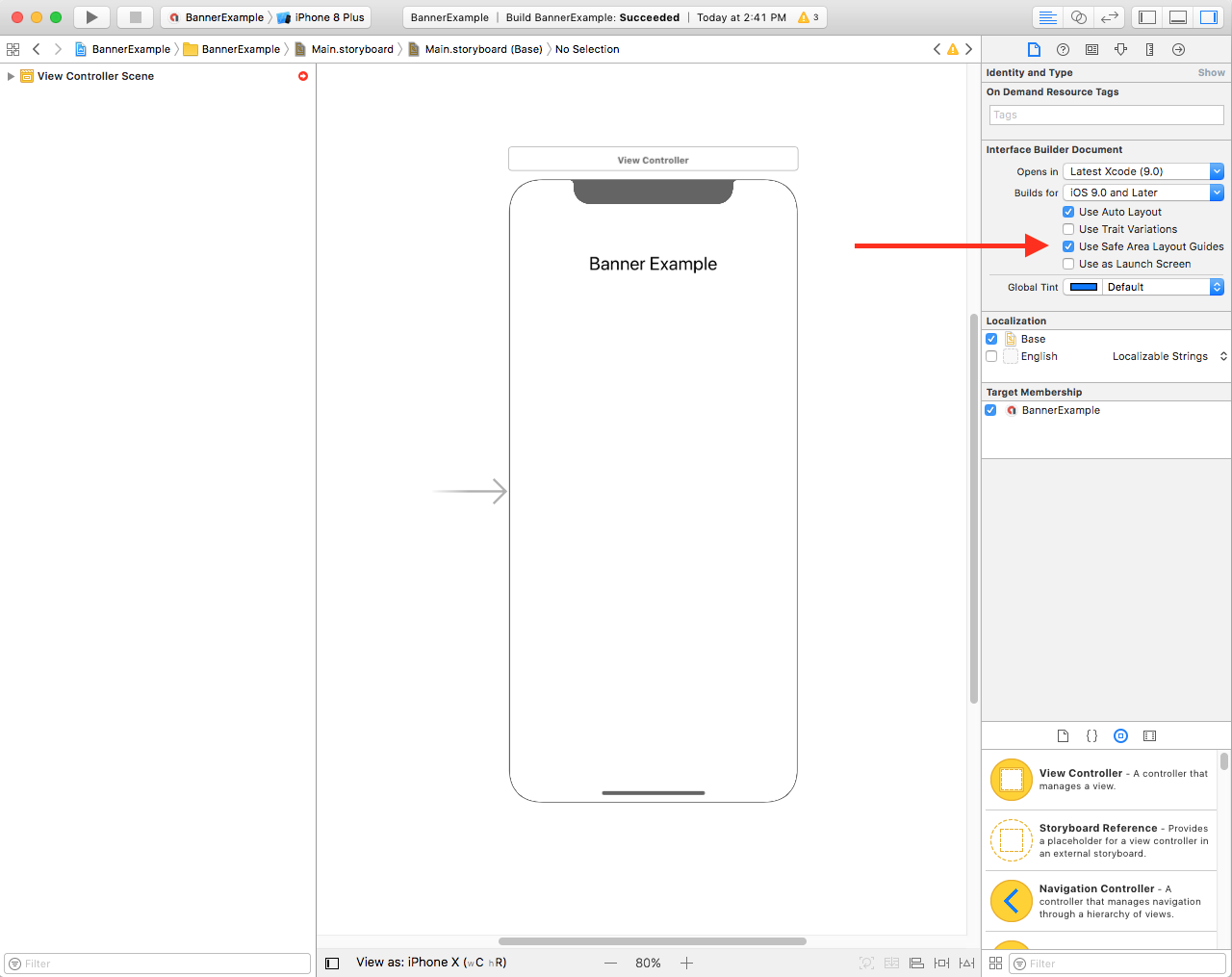
Откройте ваш файл Interface Builder и нажмите на сцену контроллера вашего представления. Вы увидите опции Interface Builder Document справа. Установите флажок « Использовать макеты безопасной области» и убедитесь, что вы работаете под iOS 9.0 и выше как минимум.

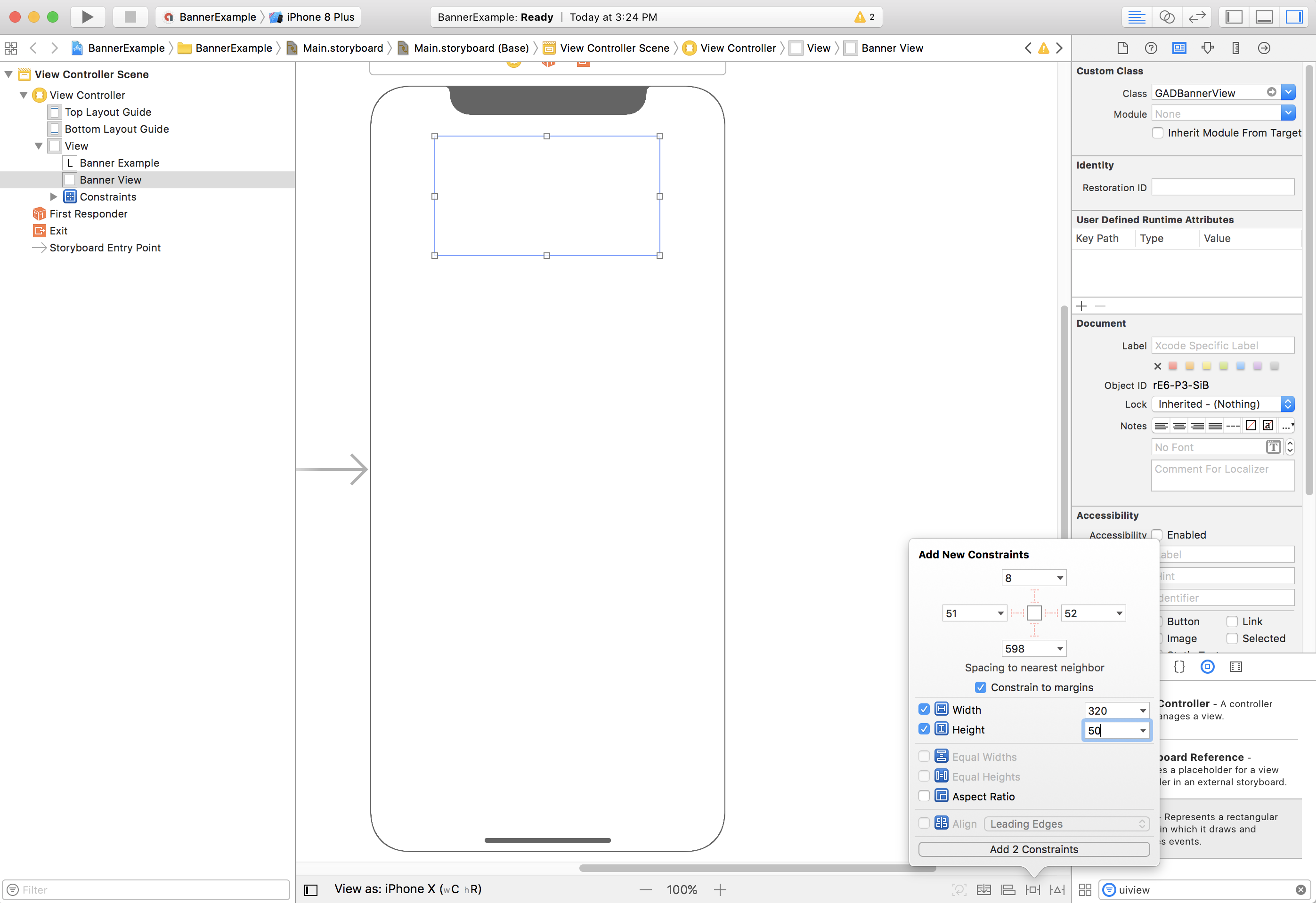
Мы рекомендуем ограничить баннер размером, необходимым с помощью ограничений ширины и высоты.

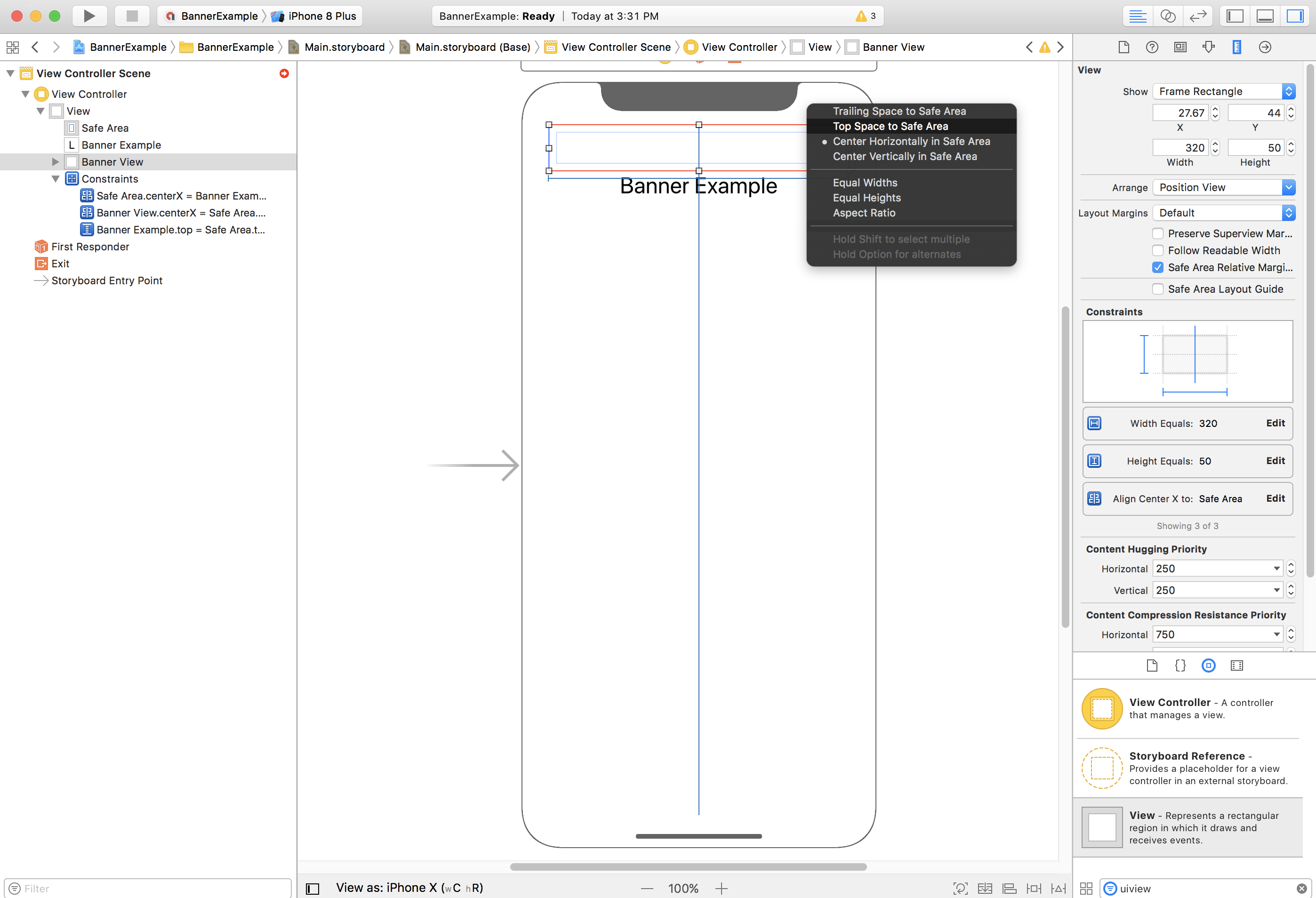
Теперь вы можете выровнять баннер по верхней части безопасной области, ограничив свойство Top GADBannerView верхней частью безопасной области:

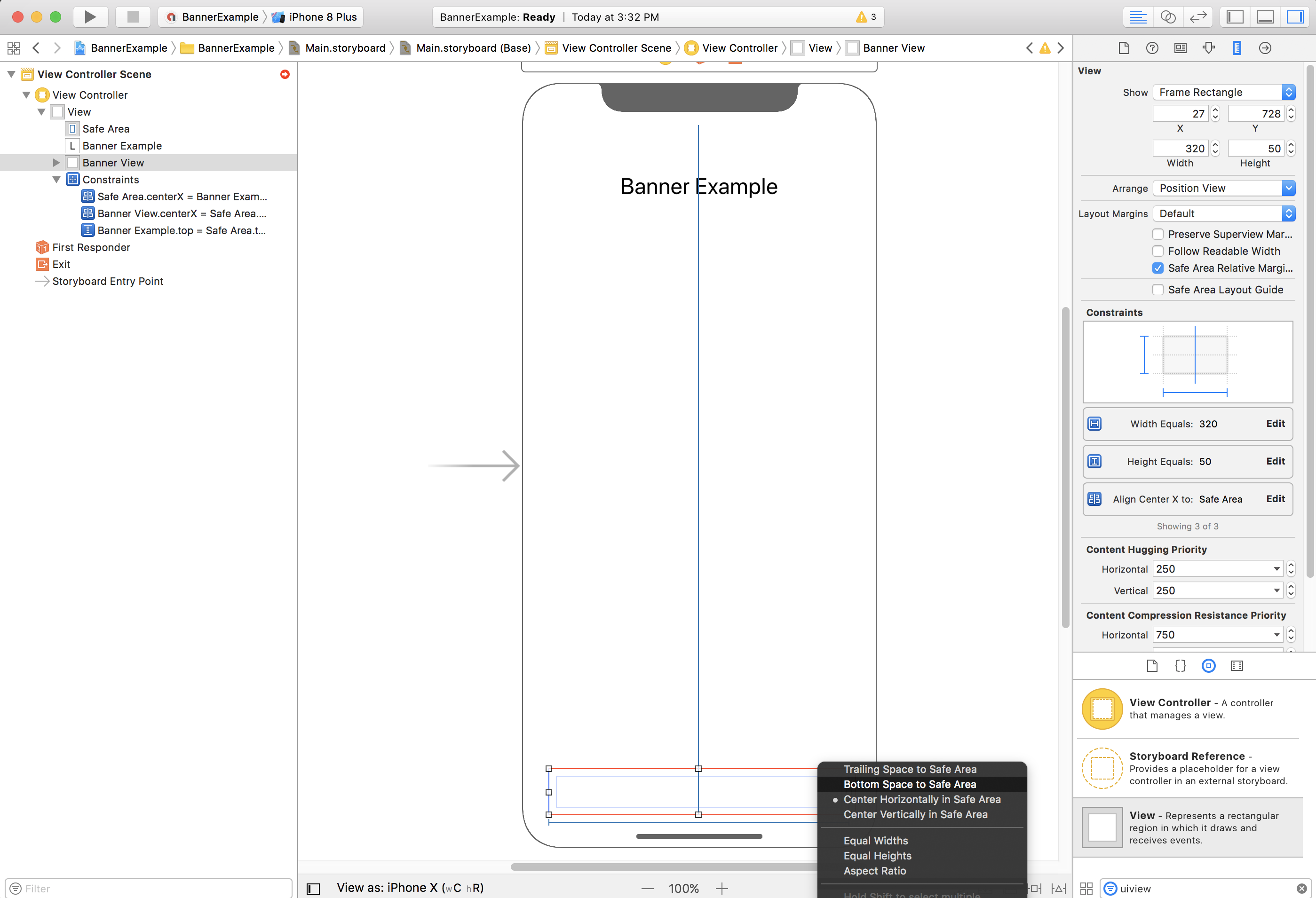
Точно так же вы можете выровнять баннер к нижней части безопасной области, ограничив свойство Bottom GADBannerView нижней частью безопасной области:

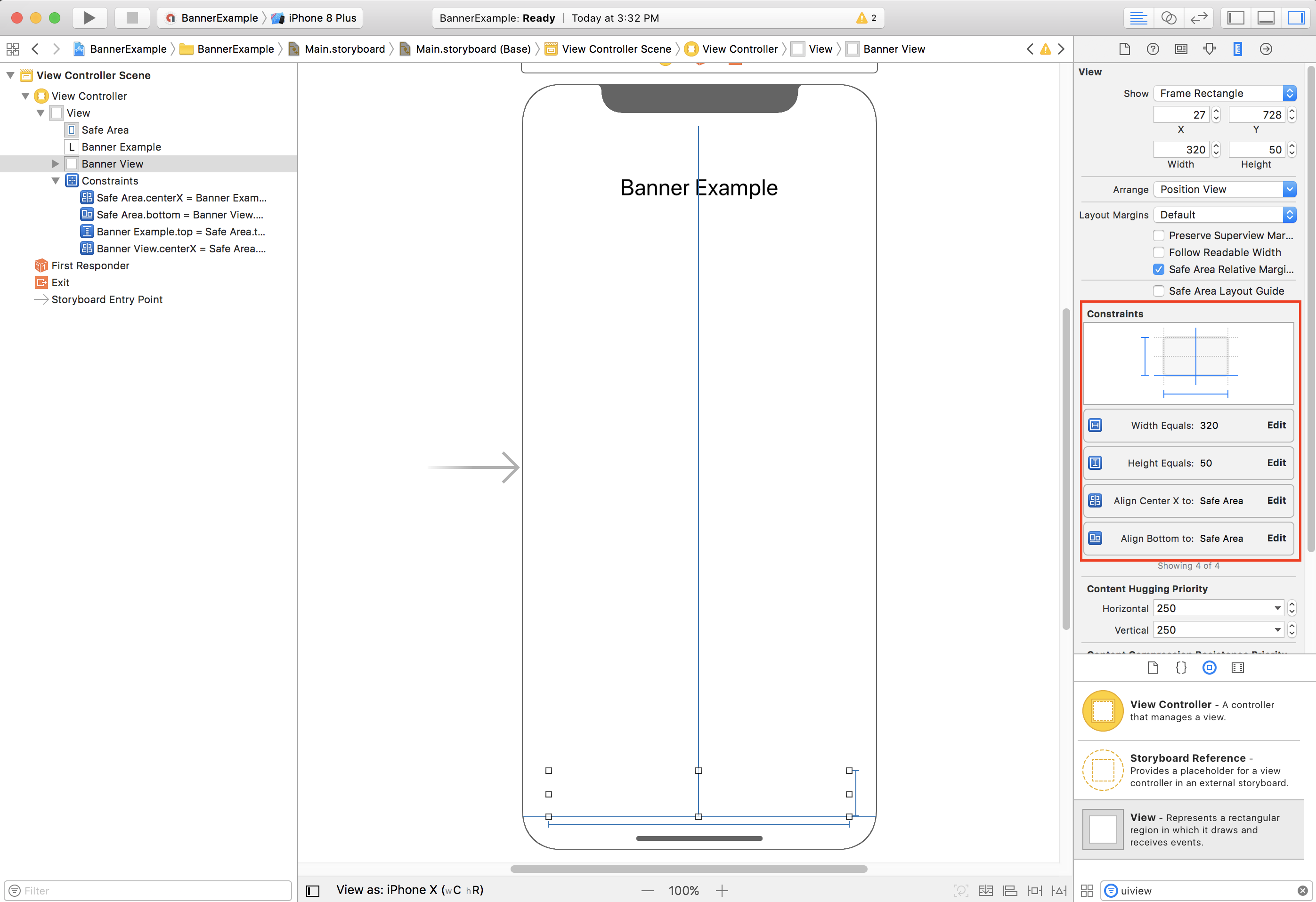
Теперь ваши ограничения должны выглядеть примерно так, как показано на скриншоте ниже (размеры / расположение могут отличаться):

ViewController
Вот простой фрагмент кода контроллера представления, который делает минимум, необходимый для показа баннера в GADBannerView, как настроено в раскадровке выше:
стриж
class ViewController: UIViewController {/// Представление баннера. @IBOutlet var bannerView: GADBannerView! override func viewDidLoad () {super.viewDidLoad () // Замените этот идентификатор рекламного блока своим собственным идентификатором рекламного блока. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self bannerView.load (GADRequest ())}}
Objective-C
@interface ViewController () @property (неатомный, сильный) IBOutlet GADBannerView * bannerView; @end @implementation ViewController - (void) viewDidLoad {[super viewDidLoad]; // Замените этот идентификатор рекламного блока своим собственным идентификатором рекламного блока. self.bannerView.adUnitID = @ "ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest * request = [GADRequest request]; [self.bannerView loadRequest: запрос]; }
Выравнивание баннеров по краю безопасной зоны
Если вы хотите иметь выровненный по левому или правому краю баннер, ограничьте левый / правый край баннера левым / правым краем безопасной области, а не левым / правым краем суперпредставления.
Если у вас включен параметр « Использовать направляющие макетов безопасной области», по умолчанию при создании ограничений для представления компоновщик интерфейса будет использовать края безопасной области.
Поддержка iOS 8 и ниже
Если вы хотите поддерживать iOS 8 или более низкую версию с помощью Interface Builder, снимите флажок « Использовать руководства по макету безопасной области» для файлов и раскадровок Interface Builder.
Теперь вы можете добавить ограничения в нижнюю часть верхнего руководства по макету (вместо верхней части безопасной области):

Также добавьте ограничения в верхнюю часть нижнего руководства по макету (вместо нижней части безопасной области):

Для полноразмерных баннеров (на которые влияет только Безопасная область в альбомной ориентации) эти макеты не существуют. Безопасный параметр в Интерфейсном Разработчике устанавливает ограничения для левого и правого края относительно полей:

Это немного сместит край баннера от края суперпредставления / безопасной области, гарантируя, что ваш баннер не будет скрыт в альбомной ориентации на iPhone X. Вы также можете достичь желаемого результата программным путем.
программный
Если ваше приложение создает рекламные баннеры программным способом, вы можете определить ограничения и разместить рекламный баннер в коде. Этот пример (для iOS версии 7.0 и выше) показывает, как ограничить горизонтальное центрирование баннера в нижней части безопасной области:
стриж
Класс ViewController: UIViewController {var bannerView: GADBannerView! override func viewDidLoad () {super.viewDidLoad () // Создание представления баннера с желаемым размером баннера. bannerView = GADBannerView (adSize: kGADAdSizeBanner) addBannerViewToView (bannerView) bannerView.rootViewController = self // Установите здесь идентификатор рекламного блока для собственного идентификатора рекламного блока. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.load (GADRequest ())} func addBannerViewToView (_ bannerView: UIView) {bannerView.translatesAutoresizingMaskIntoConstraints = ложное представление. , *) {positionBannerAtBottomOfSafeArea (bannerView)} else {positionBannerAtBottomOfView (bannerView)}} @available (iOS 11, *) func positionBannerAtBottomOfSafeArea (_ bannerView: UIView) {// Разместить баннер. Прикрепите его к нижней части безопасной зоны. // По центру по горизонтали. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate ([bannerView.centerXAnchor.constraint (equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint (equalTo: guide.bottomAnchor) ]B) UB (банщик) UB (банщик) () // Центрируем баннер по горизонтали. view.addConstraint (NSLayoutConstraint (item: bannerView, атрибут: .centerX, relatedBy: .equal, toItem: view, атрибут: .centerX, множитель: 1, константа: 0)) // Заблокировать баннер в верхней части нижнего макета руководство. view.addConstraint (NSLayoutConstraint (item: bannerView, атрибут: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, атрибут: .top, множитель: 1, константа: 0))}}
Objective-C
@interface ViewController () @property (неатомный, сильный) GADBannerView * bannerView; @end @implementation ViewController - (void) viewDidLoad {[super viewDidLoad]; // Создание вида баннера с желаемым размером баннера. self.bannerView = [[GADBannerView alloc] initWithAdSize: kGADAdSizeBanner]; [self addBannerViewToView: self.bannerView]; // Замените этот идентификатор рекламного блока своим собственным идентификатором рекламного блока. self.bannerView.adUnitID = @ "ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest * request = [GADRequest request]; [self.bannerView loadRequest: запрос]; } #pragma mark - позиционирование вида - (void) addBannerViewToView: (UIView * _Nonnull) bannerView {self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview: self.bannerView]; if (@available (ios 11.0, *)) {[self positionBannerViewAtBottomOfSafeArea: bannerView]; } else {[self positionBannerViewAtBottomOfView: bannerView]; }} - (void) positionBannerViewAtBottomOfSafeArea: (UIView * _Nonnull) bannerView NS_AVAILABLE_IOS (11.0) {// Позиционировать баннер. Прикрепите его к нижней части безопасной зоны. // По центру по горизонтали. UILayoutGuide * guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activConstraints: @ [[bannerView.centerXAnchor constraintEqualToAnchor: guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor: guide.bottomAnchor]]]; } - (недействительный) positionBannerViewAtBottomOfView: (UIView * _Nonnull) bannerView {[self.view addConstraint: [NSLayoutConstraint constraintWithItem: атрибут bannerView: NSLayoutAttributeCenterX relatedBy: NSLayoutRelationEqual toItem: атрибут self.view: NSLayoutAttributeCenterX мультипликатор: 1 константа: 0]]; [self.view addConstraint: [NSLayoutConstraint constraintWithItem: атрибут bannerView: NSLayoutAttributeBottom relatedBy: NSLayoutRelationEqual toItem: self.bottomLayoutGuide атрибут: NSLayoutAttributeTop множитель: 1 константа: 0]]; } @конец
Приведенные выше методы можно легко использовать для ограничения верхней части безопасной области путем изменения используемых атрибутов и привязок.
Умные баннеры
Если вы используете умные баннеры, особенно в альбомной ориентации, мы рекомендуем использовать ограничения, чтобы выровнять края баннера по левому и правому краям безопасной области.
В конструкторе интерфейсов это поддерживается обратно в iOS 9, отметив параметр « Использовать направляющие для безопасной зоны» как указано выше ,
В коде вы должны установить ограничения на края относительно направляющих компоновки безопасной области, где это возможно. Вот фрагмент кода, который добавляет представление баннера к представлению и ограничивает нижнюю часть представления на всю ширину:
стриж
func addBannerViewToView (_ bannerView: GADBannerView) {bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview (bannerView), если #available (iOS 11.0, *) {// В iOS 11 нам нужно ограничить представление безопасной областью. positionBannerViewFullWidthAtBottomOfSafeArea (bannerView)} else {// В более низких версиях iOS безопасная область недоступна, поэтому мы используем // руководство по нижнему макету и видим края. positionBannerViewFullWidthAtBottomOfView (bannerView)}} // MARK: - просмотр позиционирования @available (iOS 11, *) func positionBannerViewFullWidthAtBottomOfSafeArea (_ bannerView: UIView) {// Позиционировать баннер. Прикрепите его к нижней части безопасной зоны. // Сделаем его ограниченным краями безопасной области. let guide = view.safeAreaLayoutGuide NSLayoutConstraint.activate ([guide.leftAnchor.constraint (equalTo: bannerView.leftAnchor), guide.rightAnchor.constraint (equalTo: bannerView.rightAnchor), guide.bottomAnchor.constraint (equal)): )} func positionBannerViewFullWidthAtBottomOfView (_ bannerView: UIView) {view.addConstraint (NSLayoutConstraint (item: bannerView, атрибут: .leading, relatedBy: .equal, toItem: view, атрибут: .leading, множитель: 1, константа: 0)) представление .addConstraint (NSLayoutConstraint (item: bannerView, атрибут: .trailing, relatedBy: .equal, toItem: view, атрибут: .trailing, множитель: 1, константа: 0)) view.addConstraint (NSLayoutConstraint (item: bannerView, attribute:. bottom, relatedBy: .equal, toItem: bottomLayoutGuide, атрибут: .top, множитель: 1, константа: 0))}
Objective-C
- (void) addBannerViewToView: (UIView *) bannerView {bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview: bannerView]; if (@available (ios 11.0, *)) {// В iOS 11 нам нужно ограничить представление безопасной областью. [self positionBannerViewFullWidthAtBottomOfSafeArea: bannerView]; } else {// В более низких версиях iOS безопасная область недоступна, поэтому мы используем // руководство по разметке снизу и видим края. [self positionBannerViewFullWidthAtBottomOfView: bannerView]; }} #pragma mark - позиционирование представления - (void) positionBannerViewFullWidthAtBottomOfSafeArea: (UIView * _Nonnull) bannerView NS_AVAILABLE_IOS (11.0) {// Разместить баннер. Прикрепите его к нижней части безопасной зоны. // Сделаем его ограниченным краями безопасной области. UILayoutGuide * guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activConstraints: @ [[guide.leftAnchor constraintEqualToAnchor: bannerView.leftAnchor], [guide.rightAnchor constraintEqualToAnchor: bannerView.rightAnchor], [guide.bottomAnchor constraintEqualToAnchor: bannerViewchor] ]om } - (void) positionBannerViewFullWidthAtBottomOfView: (UIView * _Nonnull) bannerView {[self.view addConstraint: [NSLayoutConstraint constraintWithItem: атрибут представления баннера: NSLayoutAttributeLeading relatedBy: атрибут NSLayoutRelationEqual toTell: NSL): константа самоопределения: множитель: NSL: 0: множитель: нисходящий: множитель: константа самообмена: нисходящий метод: NSI: атрибут лояльности: константа-самооценка: множитель: константа самообмена: нисходящий метод: NSL: атрибуты логики: NSL; [self.view addConstraint: [NSLayoutConstraint constraintWithItem: атрибут bannerView: NSLayoutAttributeTrailing relatedBy: NSLayoutRelationEqual toItem: атрибут self.view: множитель NSLayoutAttributeTrailing: 1 константа: 0]]; [self.view addConstraint: [NSLayoutConstraint constraintWithItem: атрибут bannerView: NSLayoutAttributeBottom relatedBy: NSLayoutRelationEqual toItem: self.bottomLayoutGuide атрибут: NSLayoutAttributeTop множитель: 1 константа: 0]]; }
Нативная реклама
Если ваше приложение размещает нативную рекламу в верхней или нижней части экрана, для нативной рекламы применяются те же принципы, что и для рекламные баннеры , Основное отличие состоит не в том, чтобы добавлять ограничения в GADBannerView, вам нужно добавить ограничения в ваш GADNativeAppInstallAdView и GADNativeContentAdView (или содержащий представление для объявления), чтобы соблюдать правила компоновки Безопасной области. Для нативных представлений мы рекомендуем предоставить более явные ограничения по размеру.
Промежуточная и вознагражденная реклама
Начиная с версии 7.26.0, Google Mobile Ads SDK полностью поддерживает промежуточные и вознагражденные форматы рекламы для iPhone X.

