WordPress Plugin Boilerplate Часть 2: Разработка плагина
- О плагине
- Подготовка Boilerplate
- Установка и активация плагина
- Добавление страницы параметров
- Заполните страницу параметров
- Сохранение и заполнение полей
- Дальнейшие улучшения
- Заключение
в первая часть моей серии, введение в шаблон WordPress Plugin Boilerplate мы рассмотрели, как код организован в Boilerplate. Чтобы продолжить эту серию, мы применим то, чему научились ранее, для создания реального рабочего плагина. Мы рассмотрим, как быстро мы можем запустить и запустить наш плагин, используя код Boilerplate, с минимально возможной работой.
Эта статья будет сосредоточена на создании и активации плагина, а также на разработке функциональности плагина для администратора. Для того, чтобы следовать этому руководству, вам понадобится базовое понимание PHP и WordPress, а также наличие практических знаний о API плагинов WordPress ,
О плагине
Мы собираемся разработать простой плагин, который будет отображать количество дней с момента последнего обновления определенного сообщения. Мы также собираемся предложить пару простых настроек для плагина, позволяющих пользователю выбрать определенное количество дней, после которых сообщение будет считаться устаревшим, а также положение уведомления в содержимом сообщения.
Подготовка Boilerplate
Как упоминалось в первой статье, мы можем либо загрузить свежую копию Boilerplate и выполнить поиск и заменить себя, либо мы можем использовать неофициальный генератор WordPress Plugin Boilerplate Generator для ускорения процесса. Давайте использовать генератор для нашего плагина.
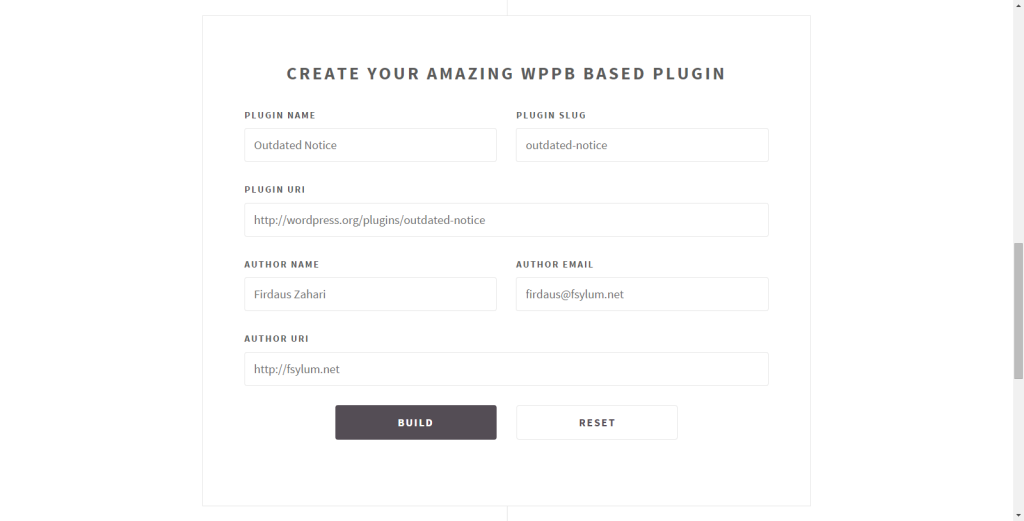
Направляйтесь к WordPress плагин Boilerplate генератор веб-сайт и заполните форму с соответствующими значениями. Давайте просто назовем наш плагин «Устаревшее уведомление». Вот пример формы с заполненными полями.

Я использую воображаемый URL для URL плагина, который ссылается на официальный репозиторий. Не беспокойтесь об этом, так как мы всегда можем изменить его позже в заголовке плагина.
Нажмите кнопку «Создать», и вы получите красивую, настраиваемую копию шаблона WordPress Plugin Boilerplate.
Установка и активация плагина
Сгенерированный zip-архив будет содержать две ожидаемые директории, assets и trunk. Мы не собираемся использовать маршрут symlink при установке нашего плагина, поэтому извлеките папку trunk в архив и скопируйте ее в каталог wp-content / plugins.
Нам все еще нужно переименовать его соответствующим образом, чтобы избежать конфликта имен с другими плагинами, поэтому мы будем переименовывать директорию транка в устаревшее уведомление.
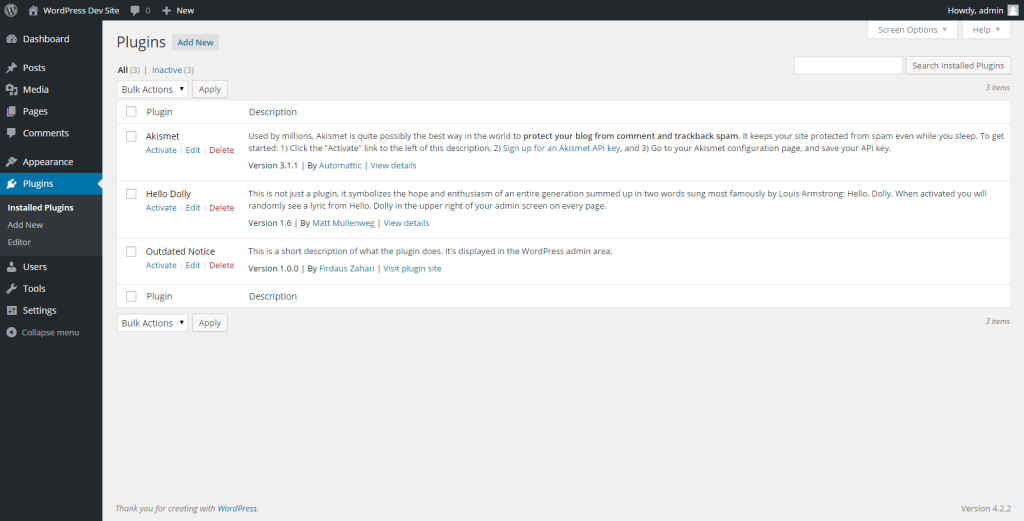
Если вы сейчас перейдете в раздел «Установленные плагины» в wp-admin, то наверняка увидите, что ваш плагин находится в списке установленных, но еще не активированных плагинов. Генератор плагинов Boilerplate ничего не меняет в отношении описания плагинов, поэтому, если мы хотим его изменить, мы можем просто отредактировать описание в основном файле плагина, в нашем случае, outdated-note.php.

Нажмите «Активировать», чтобы активировать ваш новый плагин. Ничто не изменится на вашем сайте WordPress, поэтому не беспокойтесь, что после активации плагина ничего не видно.
Добавление страницы параметров
Разработчики плагинов обычно предоставляют пользователю средства для настройки параметров плагина. Это может быть достигнуто с помощью API настроек предоставлено WordPress. Давайте посмотрим, как мы можем интегрировать наши собственные настройки в плагин.
Короче говоря, мы собираемся позволить пользователю выбирать, где будет отображаться уведомление, либо до содержимого публикации, либо после содержимого публикации. Что касается порога количества дней, пользователь может установить количество дней, прежде чем сообщение будет считаться устаревшим. Используя эту часть информации, мы собираемся динамически изменить класс уведомления, чтобы мы могли оформить его не так, как пост, который все еще считается свежим.
Давайте начнем с добавления страницы параметров для нашего плагина.
Откройте class-oudated-note-admin.php внутри вашей папки администратора. Нам нужно изменить этот класс, чтобы позволить нам зарегистрировать страницу настроек для нашего плагина. Добавьте этот публичный метод в конец класса.
/ ** * Добавить страницу параметров в подменю «Настройки» * * @since 1.0.0 * / public function add_options_page () {$ this-> plugin_screen_hook_suffix = add_options_page (__ («Настройки устаревших уведомлений», «устаревшие уведомления»), __ ('устаревшее уведомление', 'устаревшее уведомление'), 'manage_options', $ this-> plugin_name, array ($ this, 'display_options_page')); }Стоит отметить, что поскольку мы используем классы для определения наших хуков, нам нужно передать массив в виде массива (<экземпляр класса>, <метод класса) вместо того, чтобы напрямую указывать, какая функция должна быть вызвана. Единственное правило, которое необходимо соблюдать, это то, что метод должен быть общедоступным.
Мы еще не совсем закончили! Как мы видим, add_options_page требуется допустимая функция обратного вызова, которую мы еще не определили в нашем классе Outdated_Notice_Admin. Давайте добавим это. Это должно быть достаточно просто, так как мы собираемся использовать предоставленный устаревший файл-уведомление-admin-display.php, включенный в нашу папку admin / partials. Итак, все, что нам нужно сделать для нашей функции обратного вызова, это включить этот файл.
/ ** * Отображение страницы параметров для плагина * * @since 1.0.0 * / public function display_options_page () {include_once 'partials / outdated-note-admin-display.php'; }Это должно сделать это. Последнее, что нам нужно сделать сейчас, это правильно загрузить его, используя предоставленный класс загрузчика в Boilerplate. Откройте ваш class-outdated-note.php в папке include и добавьте дополнительный хук, который мы определили ранее, в методе define_admin_hooks. Правильное действие, которое нужно включить в нашу страницу настроек, это admin_menu, так что давайте добавим его.
$ this-> loader-> add_action ('admin_menu', $ plugin_admin, 'add_options_page');Теперь вы должны увидеть дополнительное подменю «Уведомление об устаревших» в разделе «Настройки». Вы можете получить доступ к пустой странице параметров, перейдя по URL-адресу http: // <our-site-url> /wp-admin/options-general.php?page=outdated-notice.
Пока это пустая страница, поэтому давайте начнем заполнять частичный файл правильной разметкой.
API настроек На странице WordPress Codex есть хорошее объяснение того, как зарегистрировать наши собственные настройки, включая их отображение на странице настроек.
Вот разбивка того, что мы собираемся сделать в этом разделе:
- Зарегистрируйте крюк с помощью загрузчика Boilerplate
- Зарегистрировать раздел настроек
- Зарегистрируйте два поля настроек (пороговые дни и положение текста)
- Зарегистрируйте две настройки
- Заполните страницу параметров
- Сохранение и повторное заполнение полей для отображения.
Давайте пройдемся по всем шагам один за другим.
Чтобы зарегистрировать раздел настроек, нам нужно будет использовать register_setting функция. Правильный крюк для инициализации этой функции - admin_init. Итак, сначала мы собираемся добавить еще один хук в загрузчик Boilerplate, чтобы зарегистрировать наши настройки в методе define_admin_hooks нашего основного класса Boilerplate, класса Outdated_Notice.
$ this-> loader-> add_action ('admin_init', $ plugin_admin, 'register_setting');Чтобы упростить ситуацию и обеспечить базовый вид пространства имен для имен наших опций, мы собираемся добавить еще одну приватную переменную поверх этого класса. Поместите этот фрагмент поверх класса Outdated_Notice_Admin.
/ ** * Имя опций, которые будут использоваться в этом плагине * * @since 1.0.0 * @access private * @var string $ option_name Имя опции этого плагина * / private $ option_name = 'outdated_notice';С этого момента мы собираемся добавить это значение ко всему, что связано с нашими опциями.
Далее нужно реально зарегистрировать раздел настроек, поле настроек и отдельные настройки. Снова откройте класс Outdated_Notice_Admin и добавьте в него открытый метод register_setting.
Внутри публичного метода register_setting мы собираемся зарегистрировать раздел настроек. Я не буду слишком углубляться в различные функции и API, чтобы сделать это, поскольку Кодекс уже предоставил достаточно информации для начала работы. Поскольку настройки нашего плагина относительно просты, мы собираемся зарегистрировать только один раздел.
Этот фрагмент позволит нам зарегистрировать раздел «Общие» для нашей страницы параметров, используя add_settings_section функция.
// Добавить общий раздел add_settings_section ($ this-> option_name. '_General', __ ('General', 'устаревшее уведомление'), массив ($ this, $ this-> option_name. '_General_cb'), $ this- > plugin_name);Обратите внимание, что мы предварительно ожидаем имя нашего раздела с переменной $ option_name для предотвращения конфликтов с другими плагинами. Обратный вызов может быть использован для предоставления дополнительной информации о нашем разделе, что именно то, что мы хотим.
Мы собираемся добавить еще один публичный метод outdated_notice_general_cb, который будет отображать основную информацию об этом разделе.
/ ** * Визуализация текста для общего раздела * * @since 1.0.0 * / public function outdated_notice_general_cb () {echo '<p>'. __ («Пожалуйста, измените настройки соответствующим образом», «устаревшее уведомление»). '</ Р>'; }Следующая часть API настроек, которую нам нужно использовать, - это регистрация фактического поля, которое будет отображаться на странице параметров. Это может быть достигнуто с помощью add_settings_field функция.
Мы будем использовать переключатели для настройки положения текста. Это делается путем добавления этого кода в имеющуюся у нас функцию register_setting.
add_settings_field ($ this-> option_name. '_position', __ ('Текстовая позиция', 'устаревшее уведомление'), массив ($ this, $ this-> option_name. '_position_cb'), $ this-> plugin_name, $ this -> option_name. '_general', массив ('label_for' => $ this-> option_name. '_position'));Нам нужно убедиться, что пятый аргумент add_settings_field будет указывать на правильный раздел настроек, который мы зарегистрировали ранее, иначе мы не увидим поле на нашей странице настроек.
Это еще не сделано. Нам нужно предоставить функцию обратного вызова, которая будет отображать фактическую разметку для наших переключателей. В нашей функции outdated_notice_position_cb нам нужно включить этот блок кода:
** * Визуализация поля радиовхода для опции положения * * @since 1.0.0 * / public function outdated_notice_position_cb () {?> <Fieldset> <label> <input type = "radio" name = "<? Php echo $ this -> option_name. '_position'?> "id =" <? php echo $ this-> option_name. '_position'?> "value =" before "> <? php _e ('Before the content', 'устаревшее уведомление '); ?> </ label> <br> <label> <input type = "radio" name = "<? php echo $ this-> option_name. '_position'?>" value = "after"> <? php _e (' После содержания »,« устаревшее уведомление »); ?> </ label> </ fieldset> <? php}Второй параметр для дневного порога можно настроить с помощью обычного ввода текста. Итак, мы собираемся зарегистрировать другое поле настроек:
add_settings_field ($ this-> option_name. '_day', __ ('Сообщение устарело после', 'устаревшее уведомление'), массив ($ this, $ this-> option_name. '_day_cb'), $ this-> plugin_name, $ this-> option_name. '_general', array ('label_for' => $ this-> option_name. '_day'));Опять же, нам также нужно предоставить функцию обратного вызова, которая будет отображать наше текстовое поле.
/ ** * Визуализация входных данных порогового дня для этого плагина * * @since 1.0.0 * / public function outdated_notice_day_cb () {echo '<input type = "text" name = "'. $ This-> option_name. '_Day' . '"id ="'. $ this-> option_name. '_day'. '">'. __ («дни», «устаревшее уведомление»); }Наконец, нам нужно зарегистрировать имя опций, которые мы собираемся использовать, чтобы оно могло быть распознано в WordPress. Поскольку мы используем два разных имени параметра, outdated_notice_position и outdated_notice_day, мы собираемся зарегистрировать их оба, используя register_setting функция.
register_setting ($ this-> plugin_name, $ this-> option_name. '_position', массив ($ this, $ this-> option_name. '_sanitize_position')); register_setting ($ this-> plugin_name, $ this-> option_name. '_day', 'intval');Обратите внимание, что третьим параметром для функции register_setting является обратный вызов очистки. Хотя это и необязательно, всегда полезно убедиться, что входные значения очищены перед сохранением в базе данных.
Для ежедневной дезинфекции мы будем использовать встроенную функцию PHP, intval, как этого достаточно в нашем случае. Что касается позиции текстового уведомления, мы собираемся определить нашу собственную функцию обратного вызова очистки, которая позволит сохранять только определенные значения в базе данных. Это особенно полезно при работе с опциями, которые ограничены конкретными значениями, например, в этом случае, когда мы принимаем только два значения, которые находятся до и после, поэтому наш обратный вызов очистки должен быть уверен, что если значение не является одним из они не будут сохранены в базе данных.
Вот простая функция обратного вызова для очистки:
/ ** * Санировать значение текстовой позиции перед сохранением в базе данных * * @param string $ position $ _POST value * @since 1.0.0 * @return string Sanitized value * / public function outdated_notice_sanitize_position ($ position) {if (in_array ( $ position, array ('before', 'after'), true)) {return $ position; }}Заполните страницу параметров
После того, как мы закончили с регистрацией всех связанных настроек, теперь нам нужно убедиться, что наша страница настроек отображается правильно. Поскольку мы используем способ WordPress для регистрации наших полей и настроек, эта задача особенно проста.
Откройте устаревший файл-уведомление-admin-display.php в папке admin / partials. Вот как мы можем отобразить страницу параметров на основе настроек, которые мы зарегистрировали ранее.
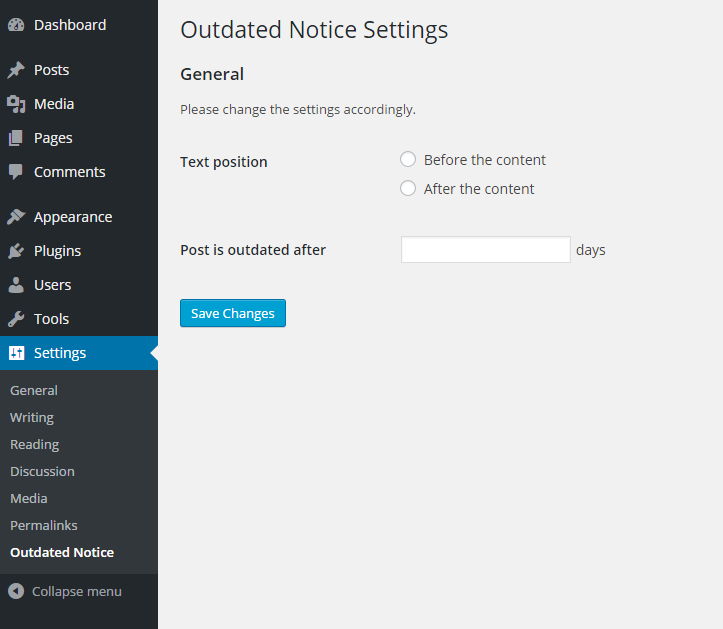
<div class = "wrap"> <h2> <? php echo esc_html (get_admin_page_title ()); ?> </ h2> <form action = "options.php" method = "post"> <? php settings_fields ($ this-> plugin_name); do_settings_sections ($ this-> plugin_name); submit_button (); ?> </ form> </ div>С простой комбинацией do_settings_sections а также settings_fields функции, ваша страница настроек сделана в кратчайшие сроки.
Давайте сделаем перерыв и обновим страницу параметров.

Сохранение и заполнение полей
Попробуйте заполнить некоторые значения и сохраните форму. Вы должны получить уведомление «Настройки сохранены», но ничего не произошло. Давайте попробуем сделать var_dump для обеих наших опций. Поместите это где-нибудь в связанной функции.
var_dump (get_option ($ this-> option_name. '_position')); var_dump (get_option ($ this-> option_name. '_day'));Мы должны получить некоторые значения из базы данных, как показано в примере ниже:
строка (5) "после" строка (2) "90"Это означает, что наша форма работает очень хорошо, поэтому остается только показать текущее значение в текстовом поле и убедиться, что установлен правильный переключатель.
Давайте сначала займемся переключателями. В качестве ярлыка мы просто будем использовать проверено Функция, предоставляемая WordPress для отметки выбранного ранее значения. Наш outdated_notice_position_cb нуждается в некоторой модификации.
Вот обновленный фрагмент для обратного вызова.
/ ** * Визуализация поля радиовхода для опции позиции * * @since 1.0.0 * / public function outdated_notice_position_cb () {$ position = get_option ($ this-> option_name. '_Position'); ?> <fieldset> <label> <input type = "radio" name = "<? php echo $ this-> option_name. '_position'?>" id = "<? php echo $ this-> option_name. '_position' ?> "value =" before "<? php проверено ($ position, 'before'); ? >> <? php _e («До содержания», «устаревшее уведомление»); ?> </ label> <br> <label> <input type = "radio" name = "<? php echo $ this-> option_name. '_position'?>" value = "после" <? php проверено ($ position , 'после' ); ? >> <? php _e («После содержимого», «устаревшее уведомление»); ?> </ label> </ fieldset> <? php} [php] <p> Обратите внимание, что мы извлекаем значение из базы данных и присваиваем его переменной <code> $ position </ code>, прежде чем использовать его в функция <code> checked </ code> для переключателей. </ p> <p> Далее мы собираемся изменить функцию <code> outdated_notice_day_cb </ code>. </ p> [php] / ** * Визуализируйте входные данные порогового значения для этого плагина * * @since 1.0.0 * / public function outdated_notice_day_cb () {$ day = get_option ($ this-> option_name. '_Day'); echo '<input type = "text" name = "'. $ this-> option_name. '_day'. '" id = "'. $ this-> option_name. '_day'. '" value = "'. $ day . '">'. __ («дни», «устаревшее уведомление»); }Теперь, когда мы изменяем значение любого из полей, оно будет корректно отражено на странице параметров.
Дальнейшие улучшения
Это ни в коем случае не завершено. Мы всегда можем улучшить функциональность этого плагина для администратора. Вот некоторые вещи, о которых я могу думать:
- Очистка кода - плагин WordPress Boilerplate поставляется с множеством полезных функций, но в нашем случае загрузка на стороне администратора, CSS и JS совершенно не нужна. Мы всегда можем удалить это из нашей кодовой базы, чтобы сделать ее меньше.
- i18n (Интернационализация) готова - Хотя в нашем плагине мы широко используем __ () и _e (), мы на самом деле не проходим сам процесс i18n. Я не буду освещать процесс здесь, так как эта тема довольно широко обсуждалась в SitePoint, например, в Эта статья ,
- Более точный выбор - поскольку наша реализация будет применяться ко всем публикациям, мы можем дополнительно оптимизировать ее для применения к публикации в определенной категории или к сообщениям, имеющим определенные теги в них.
Полный код можно посмотреть из этого GitHub репозиторий в ветке часть-2.
Заключение
Мы создали плагин с базовыми функциями для администратора, зарегистрировав соответствующие настройки и создав страницу параметров для пользователя, чтобы настроить наш плагин. За сравнительно короткое время, используя шаблон WordPress Plugin Boilerplate, мы достигли этого, не ставя под угрозу качество кода и все же придерживаясь лучших практик, рекомендованных WordPress.
Оставайтесь с нами для следующей части серии, где мы сделаем публичную сторону плагина, чтобы отобразить соответствующее уведомление внутри содержимого публикации.
Похожие
4+ плагина WordPress для управления баннерной рекламой в WordPress... ие денег с их сайтов является основной целью для большинства блоггеров"> Зарабатывание денег с их сайтов является основной целью для большинства блоггеров. И показ рекламы является отличным способом сделать это. Однако, чтобы заработать солидную сумму за показ рекламы, вам нужно правильно управлять рекламой. Хотя управление рекламой звучит просто, на самом деле это не так. Если вы хотите сделать это вручную, это израсходует значительную часть вашего времени. К счастью, Плагины WordPress: редактор меню администратора
Здесь, в Bluehost, мы любим WordPress. Поэтому мы всегда ищем новые инструменты и плагины, которые помогут нашим клиентам лучше использовать их веб-сайты и блоги WordPress. Один из плагинов, которые мы рекомендуем, это Редактор меню администратора , Этот отличный инструмент Как добавить Favicon в ваш блог WordPress
Favicon или значок сайта - это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего сайта мгновенно распознают это крошечное изображение. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории. В нашей статье о наиболее распространенные ошибки Как должен выглядеть SEO-дружественный шаблон WordPress?
Наличие множества возможностей позволяет бесплатно заниматься SEO. Некоторые, кажется, забывают, что сам шаблон страницы является чрезвычайно важным элементом. Он поддерживает деятельность SEO так же, как хороший контент или размещение соответствующих ссылок. Поэтому правильная оптимизация принесет много преимуществ, в том числе укрепление позиции сайта в результатах поиска. Ниже приведены несколько критериев, которым стоит следовать при поиске шаблона, соответствующего стандартам SEO. УСТАНОВКА КУХНИ ИЗ КУХНИ :) - Без архитектора
IKEA представила очень хорошее решение для всех энтузиастов дизайна, которые хотели бы создать кухню своей мечты. Есть много возможностей, начиная с того, какой размер шкафов выбрать, как их расставить, выбрать ли ящики или полки, сколько выдвижных ящиков и как их сложить, в конце концов, какие фасады, верх, ручки, пьедесталы, подвесные шкафы или просто стоя, какая раковина какой кран, как собрать бытовую технику и т. д. Если вам нравятся такие игры, то это решение для вас WordPress 3D Баннер Ротатор со Статистикой
... ивый плагин ротатора 3D баннеров со статистикой продемонстрирует ваши рекламные баннеры впечатляюще и креативно. Множество интересных функций помогут вам настроить баннер для вашей веб-страницы. Если вы думаете, что обычные баннеры немного скучны и вам нужен динамичный способ их отображения, тогда этот плагин для вас. Вы можете настроить множество различных 3D-переходов (благодаря расширенным возможностям 3D-движка практически безграничны). Некоторые из них Избавьтесь от параметров отслеживания, добавленных к URL-адресам
Плагин для веб-браузера Pure URL для Google, Yandex, Facebook, YouTube и IMDb, позволяющий отслеживать поведение пользователей и добавлять их профили к URL-адресу: wece utm_source ik, için fb_action_ids ve, in hc_location adres и b ref_ YouTube, например дополнительные добавленные параметры автоматически удаляют дополнительные полезное расширение для Firefox и Chrome На самом деле механизм онлайн Слайдер для WordPress. Краткий обзор бесплатных плагинов.
Домашняя страница нашего сайта является своего рода витриной в целом, позволяет вам ввести предлагаемый продукт или услугу, представляет нас или просто представляет связное целое и предположения о конкретном проекте. Важной вещью, которая помогает нам консолидировать имидж нашего сайта, является эта графическая, динамичная и модернистская часть главной страницы, которая недавно приобрела популярность среди большинства веб-сайтов. Независимо от того, используете ли вы WordPress для 10 отличных бесплатных игр для вашего iPad
Реклама Кто получил IPad на Рождество? Я сделал, и с тех пор я был приклеен к этому. Однако я сразу заметил одну вещь - отсутствие качественных бесплатных приложений в App Store для iPad. Это не похоже на App Store для iPhone / iPod Touch, это точно. Черт, совсем недавно я смог найти достаточно приложений Как мне добавить страницу в Google? 3 способа добавить страницу в Google!
Каждый владелец сайта сначала думает о том, что его сайт будет включен в поисковую систему Google. Добавление страницы в Google не обязательно для ее включения в ресурсы поисковой системы. Сканеры поисковых систем регулярно ищут в Интернете новые сайты и добавляют их в свой индекс. Большинство людей не добавляют страницы в Google вручную, и они появляются самостоятельно. Почему мы даже говорим о добавлении страницы в Google? Raspberry Pi 3 Model B + в качестве микро веб-сервера - часть 1
... и бы вы иметь свой собственный выделенный WWW-сервер, на котором вы могли бы установить, например, WordPress? Хотели бы вы изучить основы операционных систем Linux? Хотите запустить и настроить такой сервер самостоятельно? Хотели бы вы использовать свое оборудование для многих других приложений в будущем (например, метеостанция, система управления умным домом, автономное интернет-радио, энергосберегающее сетевое хранилище, компьютер с операционной системой Linux и т. Д.)? Если вы ответили
Комментарии
Почему вы должны добавить Favicon на ваш сайт WordPress?Почему вы должны добавить Favicon на ваш сайт WordPress? Как мы уже упоминали ранее, он устанавливает личность вашего сайта. Тем не менее, это также повышает удобство использования и удобство использования вашего сайта. Это изображение поможет вам лучше понять его: У большинства пользователей обычно много открытых вкладок в окне браузера. Это скрывает заголовок вашего Вы ищете лучшие плагины и инструменты для управления рекламой для WordPress?
Вы ищете лучшие плагины и инструменты для управления рекламой для WordPress? Многие владельцы сайтов WordPress полагаются на рекламу для монетизации своих сайтов. В этой статье мы расскажем о лучших плагинах и решениях для управления рекламой для WordPress, чтобы оптимизировать ваши доходы от рекламы. Хотя в моей теме реализовано отображение крошек, тогда я заменил их на те, которые предлагает WordPress SEO, почему?
Хотя в моей теме реализовано отображение крошек, тогда я заменил их на те, которые предлагает WordPress SEO, почему? Потому что эти крошки генерируются с использованием RDF , что позволяет отображать их в результатах поиска Google . RSS сервис Это не более чем возможность добавить дополнительный контент, отображаемый в RSS-каналах. У нас также есть переменные. Импорт и экспорт Вы хотите добавить Карты Google на свой сайт WordPress?
Вы хотите добавить Карты Google на свой сайт WordPress? Существует множество бесплатных плагинов для Google Карт, доступных для WordPress, что затрудняет определение лучшего. В этой статье мы покажем вам 7 лучших бесплатных плагинов Google Maps для WordPress. Добавление Google Map в WordPress Прежде чем обсуждать плагин Google Maps, важно подчеркнуть, что Google Maps предлагает код для встраивания, который вы можете настраивать и вставлять в свои записи или страницы WordPress без Важна ли подготовка кожи при использовании Enobio / Starstim?
Важна ли подготовка кожи при использовании Enobio / Starstim? Нет, система может использоваться без обычной подготовки кожи (очистки), хотя очистка улучшит качество сигнала. Подготовка к измерению ЭЭГ очень проста, просто наденьте электроды на оголовье или колпачок, наденьте его на голову и обеспечьте хороший контакт между электродами и кожей. Рекомендуется очистить область применения CMS / DRL и / или немного почистить, поскольку они обеспечивают общее заземление для других электродов. Хотели бы вы иметь свой собственный выделенный WWW-сервер, на котором вы могли бы установить, например, WordPress?
Хотели бы вы иметь свой собственный выделенный WWW-сервер, на котором вы могли бы установить, например, WordPress? Хотели бы вы изучить основы операционных систем Linux? Хотите запустить и настроить такой сервер самостоятельно? Хотели бы вы использовать свое оборудование для многих других приложений в будущем (например, метеостанция, система управления умным домом, автономное интернет-радио, энергосберегающее сетевое хранилище, компьютер с операционной системой Linux и т. Д.)? Если вы ответили Теперь скажите мне еще раз, почему заполнение ключевыми словами - хорошая вещь?
Теперь скажите мне еще раз, почему заполнение ключевыми словами - хорошая вещь? ОРГАНИЧЕСКАЯ ВИДИМОСТЬ Вот несколько отличных органических способов улучшить вашу видимость в LinkedIn (без использования ключевых слов): Присоединяйтесь к группам, начинайте и участвуйте в замечательных дискуссиях, помогайте этим сообществам. Создавайте оригинальный контент и делитесь им со своими связями. Делитесь соответствующим контентом и благодарите Как добавить страницу в Google?
Как добавить страницу в Google? Вы можете пассивно ожидать, что Google увидит ваш сайт, но есть также несколько способов, которыми Google может быстро добавить его к вашим ресурсам. Ниже приведены 3 способа добавить страницу в Google! 1. Заполните форму для добавления страниц. На этой странице >> https://www.google.com/webmasters/tools/submit-url была размещена Учитывая, что вы попали на эту страницу, мы предполагаем, что вы имели в виду Samsung - зачем еще покупать лучший телевизор Samsung?
Учитывая, что вы попали на эту страницу, мы предполагаем, что вы имели в виду Samsung - зачем еще покупать лучший телевизор Samsung? Но, возможно, вы все еще находитесь на той стадии исследования, когда вы не совсем уверены в Samsung, и хотели бы знать, почему так много других людей - рецензентов и энтузиастов - ездят на рекламном поезде Samsung. Samsung так сильно влияет на этих людей, потому что их телевизоры, как правило, более яркие и намного ярче, чем конкуренты, особенно в Так почему фоновые страницы должны быть в этом отношении - хуже?
Так почему фоновые страницы должны быть в этом отношении - хуже? Стоит убедиться, что шаблон строительной базы соответствует стандартам RWD. Тем более, что для Google эта отзывчивость может указывать на заслуживающий доверия и ценный сайт. Применение этого критерия положительно скажется на рейтинге домена в глазах робота самой популярной поисковой системы. Шаблон, который загружается быстро Шаблоны должны быть оптимизированы для SEO, в том числе с точки зрения 4. ВАЖНЫЕ ИМЕНА И СОДЕРЖАНИЕ - как отметить тему страницы?
4. ВАЖНЫЕ ИМЕНА И СОДЕРЖАНИЕ - как отметить тему страницы? Более важные пароли (в которые мы можем переправлять естественно измененные ключевые фразы), ссылки, заголовки, пункты меню - весь соответствующий контент, показывающий роботу Google, о чем страница, не стоит отказываться от них в пользу лучшего внешнего вида, чтобы они сохранялись как контент, и не как графика (опционально вы можете использовать тег alt для изображения). # 5. АД ВНЕ Подумайте, что вы
Php?
Public function outdated_notice_position_cb () {?
Gt; <Fieldset> <label> <input type = "radio" name = "<?
Position'?
Gt; "id =" <?
Position'?
Gt; "value =" before "> <?
Php _e ('Before the content', 'устаревшее уведомление '); ?
Gt; </ label> <br> <label> <input type = "radio" name = "<?
Position'?

