Как использовать CSS3 Radial Gradient с примером
В предыдущей статье CSS3 Градиентная техника о CSS3-градиенте мы узнали основы техники градиента в CSS. В этой статье мы продолжим и узнаем больше о градиенте CSS3 и особенно о радиальном градиенте CSS3. Если вы обратились непосредственно к этой части руководства, мы рекомендуем вам взглянуть на первую часть статьи, а не на эту часть.
Многоцветный градиент
давайте продолжим с многоцветным градиентом. Это довольно просто, после второго и третьего аргумента для функции линейного градиента, добавить столько цветов, сколько вы хотите. Вот пример
[codepen_embed height = ”266 ″ theme_id =” 0 ″ slug_hash = ”jqxBYv” default_tab = ”result” user = ”Hujjat”] См. перо <a href = 'http: //codepen.io/Hujjat/pen/jqxBYv/ '> практикующий многоцветный градиент </a> Худжат Назари (<a href='http://codepen.io/Hujjat'> @Hujjat </a>) в <a href =' http: //codepen.io «> CodePen </a>. [/ codepen_embed]
Если вы используете цвет rgba, вы также можете указать непрозрачность. например
фон: линейный градиент (справа, rgba (255,0,0,0), rgba (255,0,0,1));
Да, это было все об основах линейного градиента. Теперь давайте изучим радиальный градиент.

CSS3 радиальный градиент
Как использовать CSS3 Radial Gradient?
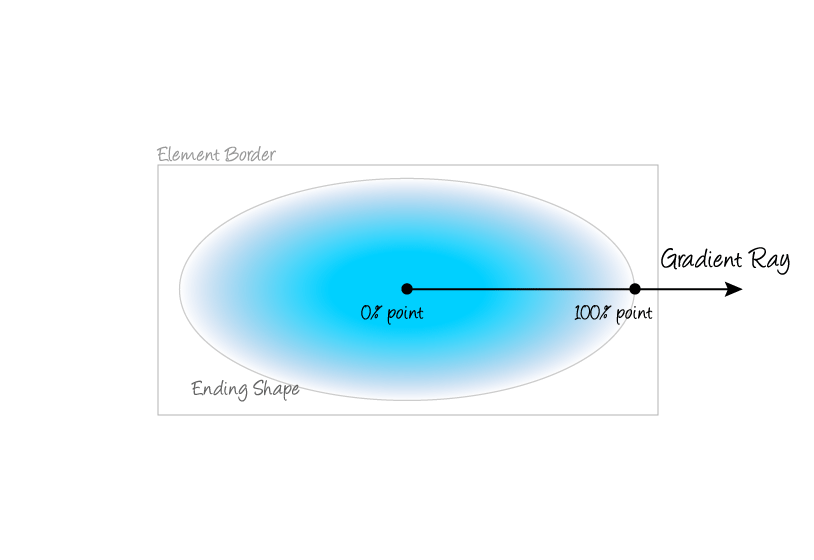
CSS3 радиальный градиент похож на круг. Это начинается от центра и заканчивается к границам. Вы можете считать центр точкой 0%, а границу - точкой 100%.

пример радиального градиента
радиальный градиент css3
Первым параметром для функции радиального градиента является форма. по умолчанию используется эллипс, вместо него можно написать кружок. Вот основной пример.
.gradient {background-image: радиальный градиент (круг, красный, синий); }
Как и линейный градиент, вы можете добавить больше аргументов и больше цветов.
[codepen_embed height = ”266 ″ theme_id =” 0 ″ slug_hash = ”pyVeQG” default_tab = ”result” user = ”Hujjat”] См. перо <a href = 'http: //codepen.io/Hujjat/pen/pyVeQG/ '> практикующий радиальный градиент </a> Худжат Назари (<a href='http://codepen.io/Hujjat'> @Hujjat </a>) на <a href =' http: //codepen.io ' > CodePen </a>. [/ codepen_embed]
Укажите Размер
В приведенном выше примере окружность градиента находится за пределами поля 300px. Вы можете указать значение размера, чтобы оно поместилось на контейнере. У нас есть разные значения размера. Вот список.
- ближайшая сторона
- дальняя сторона
- Ближайший-уголок
- самый дальний угол,
Вы можете написать им список этого
фон: радиально-градиентный (круг ближайшей стороны, красный, синий, зеленый);
Наконец, если вы хотите использовать CSS3-градиент в производственных проектах, убедитесь, что вы пишете префиксы. Вот пример для всех основных браузеров поддержки.
.technig-Gradient {фон: красный; / * Для браузеров, которые не поддерживают градиенты * / background: -webkit-radial-градиент (круг, красный, желтый, зеленый); / * Safari * / background: -o-радиальный градиент (круг, красный, желтый, зеленый); / * Опера с 11,6 до 12,0 * / background: -moz-radial-Gradient (круг, красный, желтый, зеленый); / * Firefox от 3,6 до 15 * / фон: радиальный градиент (круг, красный, желтый, зеленый); / * Стандартный синтаксис * /}
Заключение
Есть много, чтобы узнать о CSS3 градиентах, вы можете искать в w3schools для большей поддержки аргументов. Мы надеемся, что это было полезно для вас. Если у вас есть какие-либо вопросы, связанные с CSS3, не стесняйтесь комментировать ниже. 🙂
Похожие
CSS background-image: градиент • градиент в качестве обоев... как Цвет CSS в шестнадцатеричном, rgb, hsl или цветном именах. Вместо background-image: Gradient , background: Gradient также может использоваться как сокращение. Цвета могут быть указаны как RGB, HSL, шестнадцатеричные значения или как имена цветов. Остановки цвета указывают в% -ной спецификации, где начинается курс. Для чистого, плавного градиента цветовые точки всегда должны иметь более Как сделать свадебные приглашения?
... использовать в своих приглашениях. Начиная от бумаг с различными текстурами, скрапбукинга, лент и заканчивая уникальными украшениями, которые отлично смотрятся на приглашениях после окончания работы. Как активировать игры alawar
Alawar Entertainment - международный производитель компьютерных игр, рассчитанных на широкую аудиторию. Интересные, красочные, нехитрые сюжеты этих замечательных игрушек полюбили не только дети, но и взрослые. Скачать любую, понравившуюся Как удалить учетную запись Facebook
Поскольку я родила второго ребенка, у меня нет сил заниматься слишком амбициозными вещами. Чтение книг, изучение, мне ужасно трудно, потому что когда я берусь за книгу, после нескольких прочитанных страниц я начинаю дремать или отвлекаться на тривиальные вещи: я смотрю, смотрю вокруг, смотрю на телефон или кто-то написал или позвонил мне, проверил, что происходит на фб. Мама, бойся бояться! Одним словом, это нельзя описать, но подвести итог: я не могу сосредоточиться, я отвлечен - это Как разделить текст на столбцы?
Большинство текстовых документов пишутся слева направо в одну строку. Раньше были только подразделы на параграфы и разделы. Однако издатели прессы знают, что вертикальное разделение текста повышает удобство получения контента, а также облегчает размещение контента и графики на страницах. Мы также можем применить разделение текста на столбцы в текстовом документе Word. Реализация этого относительно проста и не требует специальной подготовки документа. Все, что вам нужно, это документ, над Как найти свой IP-адрес и MAC-адрес
... как это сделать. Использование Windows 7 1. Нажмите Пуск, Все программы, Стандартные, Командная строка. Найдите свой IP-адрес с помощью команды ipconfig. 2. В появившейся подсказке введите ipconfig / all и нажмите Return . 3. Запрос Как должен выглядеть SEO-дружественный шаблон WordPress?
... использовать шаблоны, которые используются другими для создания внутренних страниц, Google может быстро настроить их против вас. И независимо от качества размещенного там контента. Шаблон сотрудничает с популярными плагинами для социальных сетей и SEO При выборе шаблона задней страницы обратите внимание на его сотрудничество с самыми популярными плагинами - SEO и социальными сетями. Плагины SEO влияют на лучшие результаты позиционирования, 10 отличных бесплатных игр для вашего iPad
Реклама Кто получил IPad на Рождество? Я сделал, и с тех пор я был приклеен к этому. Однако я сразу заметил одну вещь - отсутствие качественных бесплатных приложений в App Store для iPad. Это не похоже на App Store для iPhone / iPod Touch, это точно. Черт, совсем недавно я смог найти достаточно приложений Как украсить небольшую гостиную - место для стола
Обустройство небольшого салона заставляет нас идти на болезненные компромиссы. Часто просматривая страницы дизайна интерьера с завистью смотрят на просторные гостиные, в которых - несмотря на полную мебель - вы все равно можете свободно танцевать. Реальность, особенно для людей, у которых маленькая квартира в доме, совершенно другая. Они должны бороться за каждый сантиметр пространства, одновременно устраивая удобный и функциональный интерьер. Как усилить блокировку всплывающих окон в Chrome
Мы уже показали несколько способов заблокировать всплывающие окна в Chrome, но в сети мы все еще можем найти страницы, которые могут прорваться через систему безопасности, и отобразить дополнительное окно на рабочем столе. Существует, однако, новое и эффективное расширение, которое вводит дополнительный уровень защиты от так называемого всплывающие окна. Как эффективно запустить профиль компании в Facebook?
... как можно меньше времени на покупки. Приятное времяпрепровождение за покупками - самое важное для каждого пятнадцатого респондента. Для женщин больше, чем для мужчин, при совершении покупок они хотят сэкономить и получить удовольствие от покупок. Мужчины больше ориентированы на покупку продуктов высочайшего качества и тратят меньше времени на покупки.
Комментарии
Алгоритмы, такие как word2vec а также перчатка преобразуйте слова в векторы, и затем математически сможете решить аналогии, такие как «Лондон - это Англия, как Париж -?Каждый владелец сайта сначала думает о том, что его сайт будет включен в поисковую систему Google. Добавление страницы в Google не обязательно для ее включения в ресурсы поисковой системы. Сканеры поисковых систем регулярно ищут в Интернете новые сайты и добавляют их в свой индекс. Большинство людей не добавляют страницы в Google вручную, и они появляются самостоятельно. Почему мы даже говорим о добавлении страницы в Google? Как использовать RSS?
Как использовать RSS? 1 - Использование RSS на рабочем столе RSS-каналы отображаются в Internet Explorer 7 и Firefox 2. В операционной системе (Windows, Linux, Mac OS и т. Д.) Также может быть установлена программа чтения RSS (или агрегатор). Смотрите в ресурсах. Есть один, который построен с XUL , Доступ к контенту зависит от читателя. Это может быть достигнуто простым нажатием на кнопку «Добавить», чтобы получить Хотите больше творческих идей о том, как вы можете использовать Google Maps?
Хотите больше творческих идей о том, как вы можете использовать Google Maps? Проверьте наш список 10 уникальных коллажей Google Maps 10 уникальных Google Maps Mashups, которые вы можете найти для информации 10 уникальных Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза?
Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза? 3,5 (70%) 68 голосов Что вы искали? Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы?
Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы? Программа рассказывает это с концепцией состояния машины . Состояние машины Для завершения программы необходимо учитывать изменения состояния во время выполнения программы на машине. Следующие изменения, выделенные курсивом , должны быть добавлены в нашу таблицу, которая теперь может называться таблицей состояний : Состояние Символ чтения Инструкция Как вы их группируете (классифицируете)?
Как вы их группируете (классифицируете)? Наиболее распространенными и наиболее общими группами получателей корпоративного веб-сайта являются: потенциальные клиенты компании, нынешние клиенты компании, сотрудники, Потенциальные сотрудники, инвесторы, потенциальные инвесторы Для вас может быть искусственно разделить каждую группу (клиентов, сотрудников, инвесторов) на подгруппы: потенциальные и текущие. По моему мнению, у каждой из них есть такая индивидуальная характеристика - цели, потребности и Как вы получаете контроль над этими данными?
Как вы получаете контроль над этими данными? Для телефона Android откройте системные настройки и перейдите в раздел использования данных . Благодаря этому мы проверим, какая часть перевода уже была использована нами, и мы сможем выяснить, какое приложение является наиболее переносимым. Система сообщит нам, сколько передачи данных потребляет приложение вообще, а также сколько используется на работе «на переднем плане» и сколько на «работе в фоновом режиме». 4. ВАЖНЫЕ ИМЕНА И СОДЕРЖАНИЕ - как отметить тему страницы?
4. ВАЖНЫЕ ИМЕНА И СОДЕРЖАНИЕ - как отметить тему страницы? Более важные пароли (в которые мы можем переправлять естественно измененные ключевые фразы), ссылки, заголовки, пункты меню - весь соответствующий контент, показывающий роботу Google, о чем страница, не стоит отказываться от них в пользу лучшего внешнего вида, чтобы они сохранялись как контент, и не как графика (опционально вы можете использовать тег alt для изображения). # 5. АД ВНЕ Подумайте, что вы Как это - дать гостям мыло?
Как это - дать гостям мыло? Но он действительно не имеет никакой негативной символики и красиво упакован, например, в серую бумагу с бантиком или с прикрепленной ветвью лаванды или розмарина - он может быть уникальным. 11. Домашнее варенье И теперь все бабушки приступают к работе! Стоит использовать сезон и делать такие джемы, например, в баночках после томатного пюре. Это трудоемкий и трудоемкий процесс, но если у вас много времени на подготовку к свадьбе, вам следует Как долго магазин работал?
Как долго магазин работал? Определенно слишком долго. С момента начала переговоров с ИТ-специалистом и до момента появления сайта на сервере в первой версии прошло около пяти месяцев. Это время было частично связано с подготовкой товаров и фотографий для размещения на сайте. Затем произошли изменения в результате введения некоторых функциональных и визуальных улучшений. В целом время, посвященное созданию сайта, было очень долгим, по крайней мере, по мнению Как работают системы онлайн-платежей?
Как работают системы онлайн-платежей? Традиционный банковский перевод обычно занимает несколько дней, после чего клиент должен ждать курьера, прежде чем он наконец получит купленный товар. Системы онлайн-платежей сокращают этот процесс. Это связано с тем, что клиент - вместо того, чтобы связываться с продавцом и осуществлять платеж на свой счет, - производит платеж на счет посредника (например, PayU), а переведенные деньги автоматически присваиваются кошельку продавца.
Как эффективно запустить профиль компании в Facebook?
Почему мы даже говорим о добавлении страницы в Google?
Как использовать RSS?
Как использовать RSS?
Хотите больше творческих идей о том, как вы можете использовать Google Maps?
Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза?
Голосов Что вы искали?
Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы?
Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы?
Как вы их группируете (классифицируете)?

