Освоение Photoshop: шум, текстуры, градиенты и скругленные прямоугольники
- Шум и текстуры
- 1. Растровый слой с шумом
- 2. Стиль внутреннего свечения
- 3. Смарт-объект с фильтром
- 4. Стиль наложения рисунка
- Какой метод лучше?
- Скругленные прямоугольники
- 1. Rounded Rectangle Vector Tool
- 2. Размытие
- 3. Круги
- 4-тактный
- Какой метод лучше?
- Градиенты
- Линейные градиенты
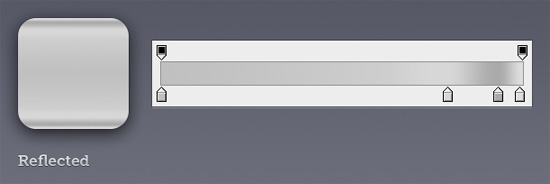
- Отраженные градиенты
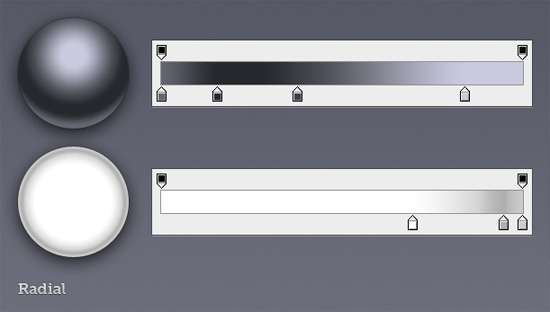
- Радиальные градиенты
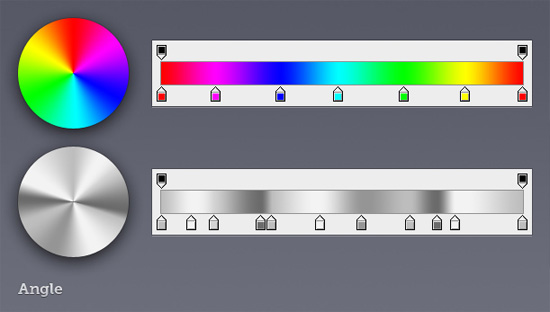
- Угловые градиенты
- Градиенты на градиенты
- Дизеринг - это все
- Градиентные карты
- Немного одержим?
Часто именно мелкие детали превращают хороший макет в отличный дизайн; детали, такие как тонкие текстуры, затенение и гладкие формы. Photoshop содержит широкий набор инструментов для украшения дизайна, но выбрать правильный не всегда просто.
Часто именно мелкие детали превращают хороший макет в отличный дизайн; детали, такие как тонкие текстуры, затенение и гладкие формы. Photoshop содержит широкий набор инструментов для украшения дизайна, но выбрать правильный не всегда просто. Будучи одержимыми-навязчивыми, мы являемся, мы провели огромный спектр экспериментов, чтобы определить преимущества и недостатки каждого метода. Итак, вот навязчиво-компульсивное руководство по некоторым часто используемым инструментам и методам для веб-дизайна и дизайна пользовательского интерфейса в Photoshop.
Вы можете взглянуть на следующие похожие сообщения:
Шум и текстуры
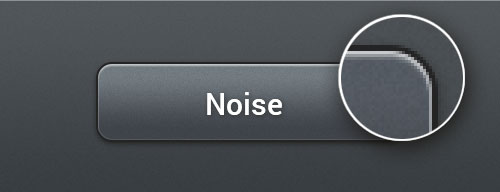
Тонкий шум или текстура элементов интерфейса могут выглядеть великолепно, но как лучше всего их добавить? Наша цель - найти лучший метод, который поддерживает качество при масштабировании, но также прост в реализации и редактировании. Чтобы выяснить, какой из них лучше, мы оценим каждый метод по следующим критериям:
- Количество используемых слоев: чем меньше, тем лучше.
- Возможность масштабирования: если размер документа будет изменен, сохранится ли эффект?
- Может ли шум быть поверх стилей слоя Цвет и Градиент?
- Можно ли использовать метод с любой текстурой, а не только с шумом?

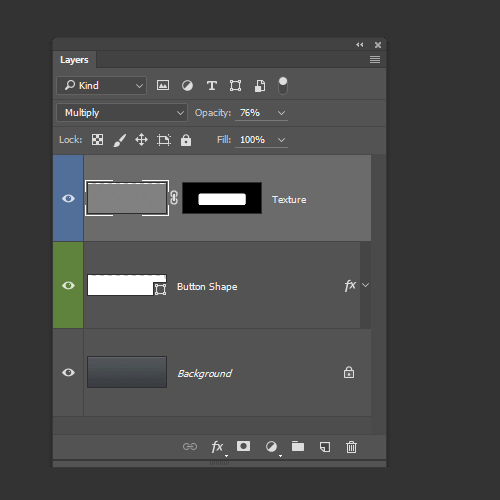
1. Растровый слой с шумом
Вероятно, наиболее очевидный способ добавления текстуры к фигуре - создать обычный растровый слой, залить его цветом, выбрать «Фильтр» → «Шум» → «Добавить шум», затем применить маску или «Векторная маска», чтобы соответствовать элементу, к которому вы добавляете шум. ,

Используя большое количество шума, установив режим наложения слоев на Luminosity и уменьшив непрозрачность, вы получите максимальный контроль над шумом с минимальным воздействием на нижележащие слои. Настройка шума в 48% обеспечивает высокий динамический диапазон без ограничения шума. (Отсечение приводит к более высокому контрасту, что может быть нежелательно.)
- Слои: 2
- Масштаб: Нет, текстуру придется воссоздавать, если документ масштабируется.
- Работает со стилями слоев Цвет и Градиент: Да
- Работает с любой текстурой: Да
2. Стиль внутреннего свечения
Добавление стиля слоя Inner Glow с источником, установленным по центру и размером 0, позволит вам использовать ползунок шума, чтобы добавить текстуру к любому слою. Это хорошее решение, если вы еще не используете стиль слоя Glow для чего-то другого. Шум добавляется поверх стилей слоя Цвет, Градиент и Узор, что отлично.

К сожалению, шум может только осветить или затемнить основные элементы. Предыдущий метод растрового слоя может добавлять блики и тени одновременно, сохраняя среднюю яркость, и, на мой взгляд, выглядит намного лучше.
- Слои: 1
- Весы: Да, текстура будет переделана автоматически
- Работает со стилями слоев Цвет и Градиент: Да
- Работает с любой текстурой: нет
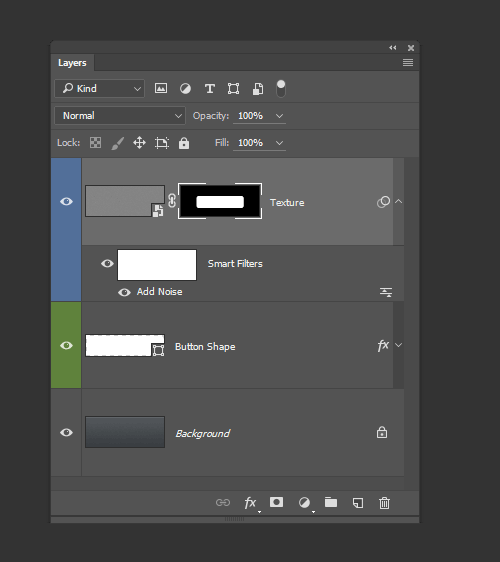
3. Смарт-объект с фильтром
Создайте слой «Сплошной цвет», преобразуйте его в смарт-объект, выберите «Фильтр» → «Шум» → «Добавить шум», примените векторную маску в соответствии с вашим элементом, установите режим наложения слоя на « Яркость» и уменьшите непрозрачность слоя.

Это довольно сложный процесс, но он может вместить комбинацию эффектов, которые можно переделать, если документ масштабируется.
- Слои: 2
- Весы: Да, текстура будет переделана автоматически
- Работает со стилями слоев Цвет и Градиент: Да
- Работает с любой текстурой: нет
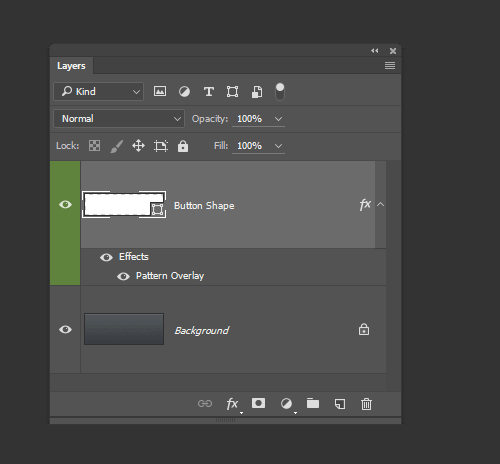
4. Стиль наложения рисунка
Начните с создания шума или повторяющегося шаблона в новом документе, затем выберите «Правка» → «Определить шаблон». Как только вы определили шаблон, он будет доступен в параметрах стиля слоя «Наложение рисунка». Как и в предыдущих методах, использование Luminosity в качестве режима наложения и уменьшение непрозрачности до нужных результатов дают отличные результаты.

Стиль слоя Pattern сложен ниже стилей Color и Gradient, разрушая в противном случае идеальный метод шума и текстуры. Тем не менее, вы можете создать второй слой, который будет содержать текстуру, если вам нужно, или начать со слоя градиентной заливки, обходя ограничение.
- Слои: 1
- Масштаб: Да, но вам нужно изменить масштаб слоя до 100% после масштабирования.
- Работает со стилями слоев «Цвет» и «Градиент»: нет, рисунок отображается под
- Работает с любой текстурой: Да
Какой метод лучше?
Хотя это немного громоздко, создание слоя с градиентной заливкой, добавление стиля слоя с узором, а затем создание векторной маски представляется наилучшим возможным способом. Это может быть использовано для создания гибких, масштабируемых и редактируемых однослойных элементов пользовательского интерфейса с текстурой. В качестве бонуса слои градиентной заливки могут быть сглажены, что также дает результаты наивысшего качества (стили градиентных слоев не могут быть сглажены).
Мы создали несколько примеров ниже и включили исходный документ, чтобы вы могли увидеть, как они были построены.

Скачать PSD (ZIP)
Скругленные прямоугольники
Скругленные прямоугольники или «округлые» как Зарисовка так наивно их называют, стандартная плата за проезд веб-интерфейс и интерфейс дизайнеров. Они настолько распространены, что редко бывает, что веб-страницы или приложения не содержат округлое число или два. К сожалению, прямоугольники со скругленными пикселями на самом деле довольно сложно нарисовать в Photoshop. (Под блокировкой пикселей я подразумеваю, что каждое ребро попадает на точную границу пикселя, создавая максимально возможный объект.)
Опытные пользователи Photoshop, вероятно, уже знают один или два способа рисования скругления. Надеемся, что после прочтения этой статьи они также узнают еще пару слов о том, какие методы дают идеальные по пикселям результаты.
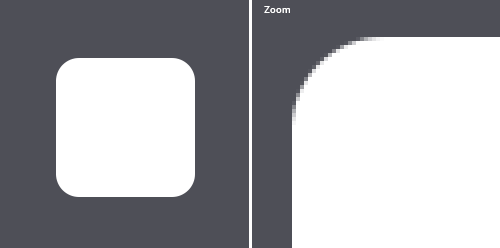
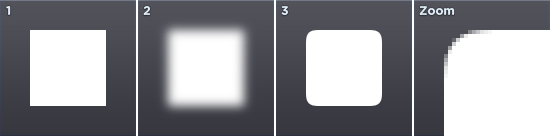
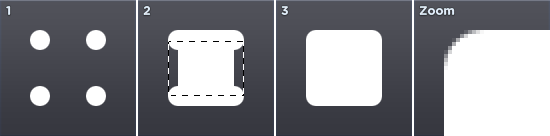
1. Rounded Rectangle Vector Tool
Векторный инструмент Photoshop Rounded Rectangle является идеальным кандидатом для выполнения этой задачи. Результат - идеальные округлости, каждый раз. А радиус угла можно изменить во время или после рисования фигуры («Окно»> «Свойства»). С другой стороны, сохранение объектов в качестве векторов означает, что вы сможете изменить размер документа, а углы в полной мере воспользуются любым дополнительным разрешением. Однако есть одна небольшая оговорка: если вы изменяете размер, вам придется делать это как точное кратное число или рисковать нечеткими ребрами без блокировки пикселей.

2. Размытие
Метод размытия - это что-то вроде хака, который включает создание выделения, размывание его, затем увеличение контраста, так что вы остаетесь с острой маской, которая приятно сглаживается.
Всего семь шагов, и он может быть неточным; Кроме того, радиус углов не может быть изменен на лету. Применение уровней также может быть немного сложным. Одним из преимуществ является то, что для получения разных степеней сглаживания можно использовать разные настройки уровней, от невероятно мягкого до полностью наложенного.
- Создайте новый слой.
- Нарисуйте прямоугольный выбор.
- Введите быструю маску (Q).
- Размытие по Гауссу на половину радиуса, которое вы хотите для закругленных углов. (Например, для радиуса в 10 пикселей потребуется размытие в 5 пикселей.)
- Примените Уровни (Command + L) и используйте около 118 для черной точки и 137 для белой точки на входных уровнях.
- Выйдите из быстрой маски (Q).
- Заполните выбор.

С другой стороны, этот метод размытия можно использовать для быстрого создания интересных и органических фигур, которые было бы трудно нарисовать вручную.

3. Круги
Метод окружностей очень точен и легко воспроизводим, но имеет колоссальные 13 шагов. Это много кликов для одного раунда.
- Создайте новый слой.
- Сделайте круглое выделение, которое в два раза больше желаемого радиуса (например, для радиуса в 10 пикселей потребуется круг размером 20x20 пикселей).
- Заполните выбор.
- Переместить выбор вправо. Это можно сделать быстро, удерживая клавишу Shift и несколько раз нажав клавишу со стрелкой вправо.
- Заполните выбор.
- Переместить выбор вниз.
- Заполните выбор.
- Переместить выбор влево.
- Заполните выбор.
- Сделайте прямоугольное выделение, которое охватывает весь вертикальный промежуток от скругления, но начинается и заканчивается на полпути через круги на концах.
- Заполните выбор.
- Сделайте прямоугольное выделение, которое охватывает весь горизонтальный промежуток от закругления, но начинается и заканчивается на полпути через круги на концах.
- Заполните выбор.

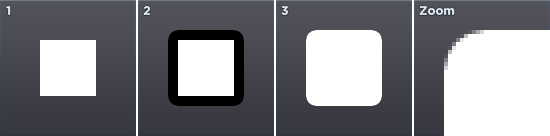
4-тактный
Метод обводки очень точен, легко воспроизводим и имеет всего четыре шага, в зависимости от того, какой результат вы хотите получить. Однако углы немного острее, чем у метода круга. Это может быть хорошо или плохо, в зависимости от ваших предпочтений.
- Создайте новый слой.
- Нарисуйте прямоугольное выделение, которое меньше требуемой области (если вы хотите быть точным, уменьшите его в два раза по радиусу).
- Заполните выбор.
- Добавьте обводку в качестве стиля слоя, толщина которого равна желаемому радиусу угла.
Если вы хотите сгладить объект, чтобы удалить обводку, следуйте инструкциям ниже.
- Создайте новый слой.
- В палитре слоев выберите новый слой и предыдущий слой.
- Объединить слои (Ctrl + E).

Можно автоматизировать выравнивание с помощью Photoshop Action. Это также можно настроить как функциональную клавишу для дальнейшего ускорения процесса.
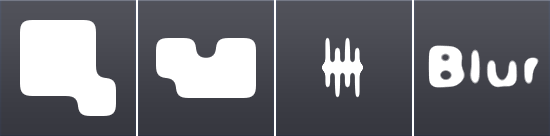
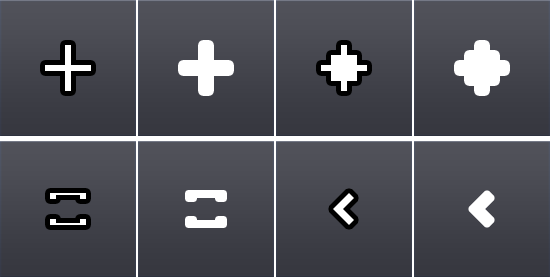
Огромным преимуществом метода обводки является то, что он динамический, поэтому радиус можно редактировать в реальном времени. Его также можно использовать для простого создания других округлых форм, как показано ниже.

Какой метод лучше?
В большинстве случаев использование инструмента «Прямоугольник со скругленными углами» даст отличные результаты и будет самым быстрым методом.
Градиенты
Градиенты - отличный способ добавить естественное освещение и затенение к поверхностям. При построении с градиентными слоями и стилями слоев они также гарантируют, что элементы пользовательского интерфейса можно легко масштабировать и повторно использовать.
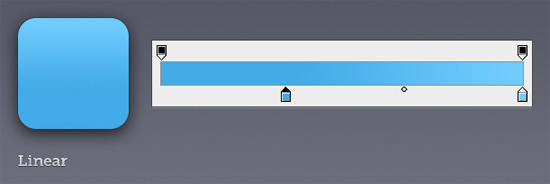
Линейные градиенты
Линейные градиенты - это градиенты в их самой основной форме - постепенное смешение цветов и следование по прямой линии. Я уверен, что вы знали это, так что на более интересные вещи.

Отраженные градиенты
Отраженные градиенты похожи на их линейных друзей, но они повторяют градиент дважды, а второй повтор зеркально отражается. Это делает редактирование немного менее утомительным, если оно соответствует результату, который вы ищете.

Радиальные градиенты
Радиальные градиенты начинаются от центра (или любой выбранной точки) и растут наружу по круговой схеме. Они удобны для создания сфер и применения эффектов к краю круглых элементов. Центральную точку градиента можно перемещать, щелкая и перетаскивая на холсте, пока открыто окно градиента или окно стилей слоя.

Угловые градиенты
Угловые градиенты могут быть отличным способом имитации отражений окружающей среды, которые встречаются на полированных металлических предметах. Центральную точку градиента можно перемещать, щелкая и перетаскивая на холсте, пока открыто окно градиента или окно стилей слоя.

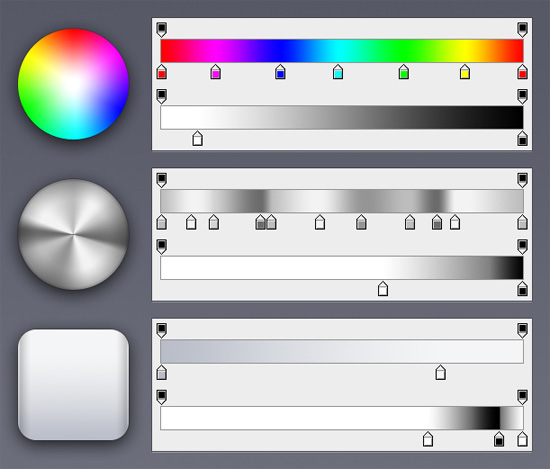
Градиенты на градиенты
Все, что стоит делать, стоит переусердствовать, верно? Комбинирование градиентного слоя со стилем градиентного слоя позволяет наложить два разных градиента, давая более сложные и - что самое интересное - полностью динамические результаты. Чтобы объединить градиенты, вам нужно установить режим смешивания для стиля слоя градиента. В приведенных ниже примерах я использовал либо Screen (хорошо для освещения), либо Multiply (хорошо для затемнения).

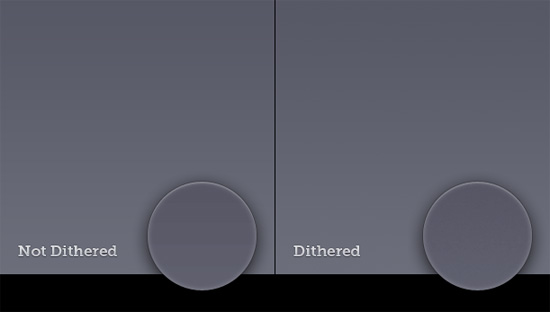
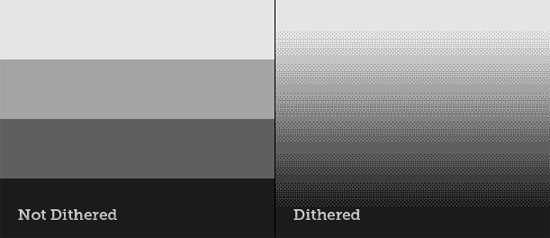
Дизеринг - это все
Добавление сглаживания к градиенту дает более плавные результаты. Нетронутые градиенты часто содержат видимые полосы. Дизеринг еще более важен, если ваша работа просматривается на более дешёвом 6-битном канале TN LCDs а также определенные типы отображения которые имеют тенденцию усиливаться постеризации проблемы.

Если вы не видите разницы, вот крайний и совершенно нереалистичный пример смещения градиента в действии:

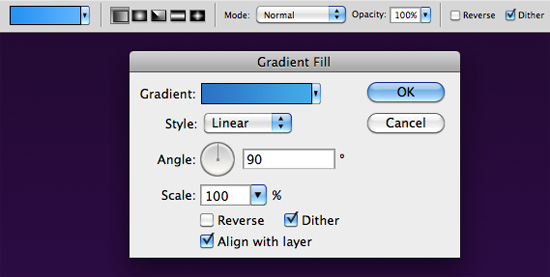
Убедиться в том, что ваши градиенты размыты, легко: просто установите соответствующий флажок в Photoshop.

Обратите внимание, что стили градиентного слоя не могут быть сглажены, а градиенты в помещенных объектах (например, вещи, которые вы вставили из Illustrator) не сглаживаются.
Если вы используете прозрачность в градиенте, это также не помешает, что иногда может быть огромной проблемой. Существует решение для некоторых конкретных случаев: если вы используете градиент с прозрачностью, чтобы осветлить область белым цветом, то использование непрозрачного градиента с режимом наложения «Слой экрана» позволит вам изменить его. Тот же метод можно использовать для затемнения в режиме смешивания Multiply.

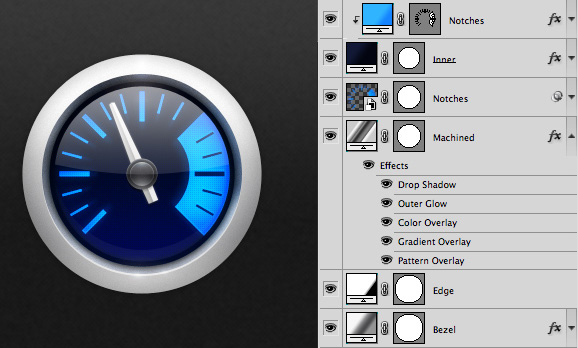
Комбинация методов градиента, описанных выше, использовалась для создания иконки приложения Mac ниже.

Градиентные карты
Градиентные карты, отличающиеся от других типов градиентов, могут быть отличным способом добавить цветовую обработку, обеспечивая очень точный контроль. Градиентные карты используют яркость каждого пикселя для сопоставления с соответствующим цветом градиента.
Если градиент начинается с красного и заканчивается синим, то все белое на изображении станет красным, а все черным станет синим. Все в середине тональности будет отображаться в градиенте, в зависимости от того, насколько он яркий.
Изображение ниже было использовано в постере для Kingswim, школы плавания:

С градиентной картой. Большой вид
Без карты градиента все выглядит совсем иначе. Это композит из семи фотографий; мальчик и фон были сняты на черно-белую пленку с преднамеренно низким контрастом, чтобы зернистость была более заметной, когда контраст был изменен картой градиента. Карта градиента также скрывает несоответствия цветов в композиции.

Градиентная карта выключена. Большой вид
Немного одержим?
Абсолютно. Я провел все тесты, описанные выше, чтобы узнать больше о некоторых распространенных методах, которые я уже использую: переоценку и настройку с целью улучшения моих проектов. Конечно, возможно создавать великолепные художественные работы, не зная ваших инструментов, но чем больше вы знаете, тем больше у вас шансов работать быстрее и с большей уверенностью.
(ал), (дм)
Похожие
Диффузные градиенты в Adobe Illustrator... градиенты работать с инструментом градиента на существующей панели инструментов Adobe Illustrator, или вы просто используете свой обычный инструмент выбора, но в любом случае он выглядит действительно эффективным, предоставляя классные световые эффекты и почти трехмерное ощущение, похожее на градиентная сетка, но выглядит гораздо более удобной для пользователя. Я думаю, вполне вероятно, что эта функция будет выпущена в октябре 2018 года, надеюсь, с некоторыми более освежающими Руки с Nokia Здесь Карты для iOS
... лучше подходит, но не предлагается, в инструкциях по транзиту. Вы можете обойти это, но Nokia должна очистить навигацию в этой части приложения, чтобы избежать путаницы. Несмотря на эту путаницу, интеграция приложения с местными службами общественного транспорта делает его более полным, чем нативное приложение Apple, в котором отсутствуют такие встроенные предложения. Выбрав маршрут, вы можете выбрать голосовую навигацию. (Nokia утверждает, что эта функция находится в бета-версии.) «Deutsch Aktuell», интересный метод изучения немецкого языка
Сегодня я прихожу к вам с интересным методом изучения немецкого языка. Прежде всего, я должен отметить, что издательство «Красочные медиа» предлагает журналы на многих языках: английском, испанском, французском, итальянском, русском и, конечно же, немецком. Теперь давайте перейдем к делу. Что происходит в журналах Colorful Media? Эти два раза в месяц журналы - отличный способ выучить язык. Благодаря им мы учим много новых слов, практикуем грамматику и правильное произношение. Да, вы Постоянная детская комната на чердаке - спланируйте все на стадии проектирования
Отличной идеей является помещение для ребенка, расположенное на чердаке, при условии, что мы тщательно продумываем его окончательный вид уже на стадии проектирования нашего дома. Адаптация мансарды к детской комнате может оказаться довольно головокружительной задачей. Однако, если мы подойдем к этому со спокойствием и полной головой идей, то получится, что казалось бы скосы и уголки низкого уровня станут активом комнаты. USB, Firewire & Thunderbolt: что лучше для аудио?
... ��ли вы выбираете новый аудиоинтерфейс или новый компьютер, каковы плюсы и минусы множества предлагаемых протоколов подключения? Лучше купить аудиоинтерфейс, который подключается к моему компьютеру через USB, Firewire, Thunderbolt или PCIe? Какой из них еще пригодится через пять или 10 лет? И почему вокруг нет больше интерфейсов USB 3? По мере того, как расширяются наши возможности получения данных от A до B - недавно были добавлены USB 3, Thunderbolt и Thunderbolt 2, в то время как интерфейсы Полярные часы - какой выбрать? A360, A300, M200 и M600. - Fit каждый день
При выборе часов - монитора активности возникает проблема: какие из них выбрать? Моделей и марок много, а суммы не было - поэтому я подготовил для вас небольшой справочник часов, которым я владею. Есть несколько марок спортивных часов. Я решил купить Polara 1,5 года назад - я выбрал марку для нескольких аргументов, но главным было два - репутация в мире спорта и тот факт, что моя школа также использует Polara и имеет действительно хорошую репутацию. Вот как Polar A300 пришел ко мне - Все, что вам нужно знать при поездке в Италию
... лучше не ездить в Италию , Потому что дорого, потому что они крадут, потому что они обманывают цены и имеют уродливые пляжи, и слишком красивые. Типичный польский турист, который любит жаловаться, и если его никто не слушает в реальной жизни, он будет жить в виртуальном. Этим он обязан всему миру, особенно тем, кто заставил преступника совершить итальянское путешествие. , Где причина? Я думаю, что в ожиданиях. Чтобы каждый IPad Pro - это отличная возможность стать настоящей заменой ПК
CNET / CBSi Если iPad Pro станет настоящей заменой ПК, Apple должна предоставить пользователям более широкий доступ к их собственным данным. Я понимаю, почему iOS изначально не поставлялась с файловым менеджером по типу Finder в OS X или Windows Explorer в Windows. Apple хотела, чтобы iOS была простой альтернативой ПК и Mac, и одним из способов достижения этой цели было блокирование Градиенты с помощью CSS3 »perun.net
Использование CSS3 для реализации цветовых градиентов не является чем-то новым. Вот очень простой пример: .evolution {background: -moz-linear-Gradient (вверху, # 900, # 079); цвет: #fff; набивка: 2,5em 3em; } Этот пример выглядит в Mozilla Firefox следующим образом: Это не все, что возможно Стоит ли фотографировать с аналогом? Пленочная камера все еще имеет смысл?
... се еще имеет своих сторонников. Стоит ли фотографировать на пленку? Традиционная фотография по-прежнему имеет своих сторонников, и вы все равно можете приобрести фотопленки в магазинах. Имеет ли смысл снимать старые фотокамеры на таких светочувствительных материалах? Сколько это стоит? Есть ли еще аналоги в эпоху цифровых камер? Преимущества фильма Традиционная фотография, хотя это уже устаревшее искусство, все же имеет своих сторонников. Более того, Intel представила на рынке совершенно новые процессоры Core i9
Intel представила совершенно новые процессоры высшего класса. Самые требовательные пользователи теперь смогут приобрести модели Core-X для профессионалов. Среди них есть несколько макетов, принадлежащих совершенно новое семейство Core i9 , Наиболее мощным из них является Intel Core i9-7980XE Extreme Edition, оснащенный 18 физическими
Комментарии
Новые обычно имеют больше дополнений, но означает ли это, что они будут лучше, чем их предшественники?Новые обычно имеют больше дополнений, но означает ли это, что они будут лучше, чем их предшественники? Что если данная модель отличается только несколькими функциями, которые мы не рассматривали ранее? Нам действительно нужно 15 приложений и доступ в интернет когда мы ищем приемник только для просмотра ТВ и фильмов? Зачем переплачивать? Или это похоже на то, что это было быстро собрано одним человеком?
Или это похоже на то, что это было быстро собрано одним человеком? Информация о компании - принадлежит ли сайт компании с названием компании в нижнем колонтитуле? Условия использования и политика конфиденциальности - есть ли у них условия обслуживания и политика конфиденциальности? Контактная информация - предоставляют ли они физический контактный адрес на странице контактов или в своих условиях обслуживания? Поиск домена - Google доменное имя в кавычках, Это написано в январе 2014 года, возможно, более поздние версии могут закончить некоторые из этого?
Это написано в январе 2014 года, возможно, более поздние версии могут закончить некоторые из этого? Может быть, это не Nikon, но это, безусловно, хорошая вспышка, она отлично справляется со своей работой, и действительно, я упомянул цену в 81 доллар? Незначительные вещи могут быть прощены из-за высокой мощности и хороших характеристик и невероятной цены. Может быть, одно слабое место. Эта фотография - моя (старая) батарейная дверь. На каждой стороне есть три одинаковых фиксирующих выступа, Чем телефон лучше пластиковой карты?
Чем телефон лучше пластиковой карты? Во всем. Проще взять с собой, мы быстро поймем, что потеряли его, легче найти его удаленно, на кассе мы тоже будем быстрее. Не говоря уже о том, что с телефоном в руке легче ... проверь, сколько у нас денег на счету, и хватит ли нам денег на запланированные покупки. Карта не покажет. Если вы не сделаете это, просто за углом, вы будете раскладывать от 0,5 до 2?
Если вы не сделаете это, просто за углом, вы будете раскладывать от 0,5 до 2? для общественного туалета сомнительной чистоты. Если вы найдете один, конечно. , 6. Недостаток восприимчивости. Часто из-за невежества. Иногда из-за отвлечения. Вам достаточно лишиться не только кошелька, но и кошелька, документов и телефона. Я отправляю вам текст, в котором вы будете учиться как Если вы думаете, что мы настолько пугающе горячи, что единственный способ оказаться на своем самолете - это оскорбления Может быть, мы просто слишком хороши для вас?
Если вы думаете, что мы настолько пугающе горячи, что единственный способ оказаться на своем самолете - это оскорбления Может быть, мы просто слишком хороши для вас? Кроме того, мы все знаем идеальную аферу сейчас, она была на рынке буквально десятилетие, чувак. У большинства из нас был наш первый опыт пикапа. Художники, когда мы тайно проникали в клуб с поддельным удостоверением личности, именно так, как ласка Джулиана Ассанжа, может рассказать нам о своих навыках чтения руки. Если у вас есть маршрутизатор WPS, все, что вам нужно сделать, это просто подключить стример Adapt к сети Ethernet, а вторая кнопка с надписью «Сброс»?
Если у вас есть маршрутизатор WPS, все, что вам нужно сделать, это просто подключить стример Adapt к сети Ethernet, а вторая кнопка с надписью «Сброс»? сбрасывает систему. производство На этом изображении открытого адапта замечены две антенны Wi-Fi и антенна Bluetooth, расположенные на небольшой печатной плате, приклеенной к внутренним сторонам корпуса. Схема включает в себя клавиатуру и светодиоды, которые установлены на той части верхнего блока, которая соединена 7. Но это поднимает два вопроса: можете ли вы удалить IE7, и если вы можете, как вы это делаете?
7. Но это поднимает два вопроса: можете ли вы удалить IE7, и если вы можете, как вы это делаете? Ответы: да, вы можете и вот как. Этот блог также доступен в формате PDF в TechRepublic Скачать , Удалить IE7 Если ваша установка IE7 прошла успешно и без происшествий, то удаление - это относительно простой процесс. Следующие шаги будут удалить IE7 и восстановить IE 6. Какой видеорегистратор будет работать лучше?
Какой видеорегистратор будет работать лучше? подробнее> В сегодняшней статье о тепловых мостах мы покажем вам, какие места в вашем доме обычно выделяют тепло. Также мы представим устройства, позволяющие обнаруживать дефекты теплоизоляции, чтобы их MakeUseOf Тесты Zip, RAR & More Какой метод сжатия файлов является лучшим?
Какой видеорегистратор будет работать лучше? подробнее> В сегодняшней статье о тепловых мостах мы покажем вам, какие места в вашем доме обычно выделяют тепло. Также мы представим устройства, позволяющие обнаруживать дефекты теплоизоляции, чтобы их Независимо от того, будет ли это день рождения, именины, юбилей или Дед Мороз, проблема всегда одна и та же - какой подарок купить?
Независимо от того, будет ли это день рождения, именины, юбилей или Дед Мороз, проблема всегда одна и та же - какой подарок купить? Я выберу то, что я выберу? От случая к случаю, от Рождества до Рождества, от одного пропущенного подарка к другому, я всегда обещаю себе, что в следующий раз, когда я покрою это раньше, я спрошу и т. Д. ... к сожалению, это получается как всегда. У некоторых есть легкость в этом вопросе, и их подарки всегда успешны, у других, к сожалению, есть проблема
Возможность масштабирования: если размер документа будет изменен, сохранится ли эффект?
Может ли шум быть поверх стилей слоя Цвет и Градиент?
Можно ли использовать метод с любой текстурой, а не только с шумом?
Какой метод лучше?
Что происходит в журналах Colorful Media?
USB, Firewire & Thunderbolt: что лучше для аудио?
?ли вы выбираете новый аудиоинтерфейс или новый компьютер, каковы плюсы и минусы множества предлагаемых протоколов подключения?
Лучше купить аудиоинтерфейс, который подключается к моему компьютеру через USB, Firewire, Thunderbolt или PCIe?
Какой из них еще пригодится через пять или 10 лет?
И почему вокруг нет больше интерфейсов USB 3?

