CSS Float Theory: вещи, которые вы должны знать
Понятие float, вероятно, является одним из самых неинтуитивных понятий в CSS. Плавания часто неправильно понимают и обвиняют в том, что они перемещают весь контекст вокруг него, вызывая проблемы с удобочитаемостью и удобством использования. Однако причина этих проблем не в самой теории, а в том, как теория интерпретируется разработчиками и браузерами. Тем не менее, если вы внимательно посмотрите на теорию float, вы обнаружите, что она не так сложна, как кажется. Большинство связанных с этим проблем вызвано более старыми версиями Internet Explorer. Если вы знаете ошибки, вы можете контролировать способ представления информации более сложным и глубоким способом.
Понятие float, вероятно, является одним из самых неинтуитивных понятий в CSS. Плавания часто неправильно понимают и обвиняют в том, что они перемещают весь контекст вокруг него, вызывая проблемы с читаемостью и удобством использования. Однако причина этих проблем не в самой теории, а в том, как теория интерпретируется разработчиками и браузерами.

Тем не менее, если вы внимательно посмотрите на теорию float, вы обнаружите, что она не так сложна, как кажется. Большинство связанных с этим проблем вызвано более старыми версиями Internet Explorer. Если вы знаете ошибки, вы можете контролировать способ представления информации более сложным и глубоким способом.
Давайте попробуем разобраться с проблемой и выяснить некоторые обычные недоразумения, которые всегда появляются, когда используются поплавки. Мы просмотрели десятки связанных статей и выбрали самые важные вещи, о которых следует помнить при разработке макетов на основе CSS с помощью float .
Вас могут заинтересовать следующие похожие посты:
Что вы должны знать о поплавках
- «Практика обтекания текста вокруг изображения восходит к давним-давно. Поэтому эта возможность была добавлена в Интернет начиная с Netscape 1.1 и почему CSS делает возможным использование свойства float. Термин« float »относится к способ, которым элемент перемещается в одну сторону и вниз, как описано в оригинальном документе «Дополнения к HTML 2.0», который сопровождал выпуск Netscape 1.1 ».
 Содержит Поплавки
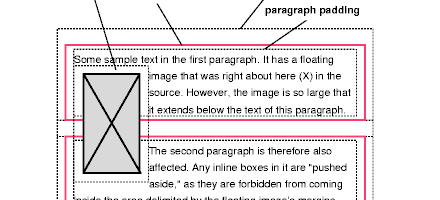
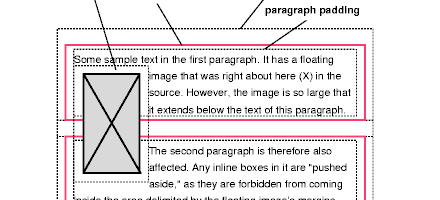
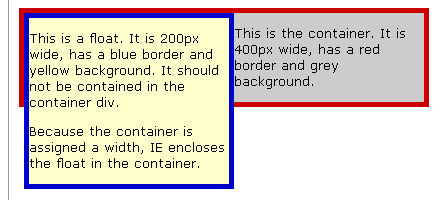
Содержит Поплавки - «Плавающая коробка помещается в нормальный поток , затем извлекается из потока и смещается влево или вправо, насколько это возможно. Содержимое может течь вдоль стороны поплавка. [...] Когда коробка извлечена нормального потока, все содержимое, которое все еще находится в нормальном потоке, будет полностью его игнорировать и не освободит место для него ». [ Позиционирование поплавка ]
- «Когда вы перемещаете элемент, он становится блок-блоком . Затем этот блок можно сместить влево или вправо на текущей строке. Параметры разметки: float: left, float: right или float: none.» [ Floatutorial: Основы плавания ]
- «Вы всегда должны устанавливать ширину для плавающих элементов (кроме случаев, когда они применяются непосредственно к изображению, которое имеет неявную ширину). Если ширина не установлена, результаты могут быть непредсказуемыми». [ Floatutorial: Основы плавания ]
- «Во-первых, для плавающего блока должна быть определена ширина, явная или неявная. В противном случае он будет заполнять содержащий его блок горизонтально, точно так же, как и не перемещаемый контент, не оставляя места для другого контента для его обтекания. Второй в отличие от блоков в нормальном потоке, вертикальные поля плавающего блока не сжимаются с полями блоков выше или ниже него. Наконец, плавающий блок может перекрывать боксы уровня блока, смежные с ним в нормальном потоке ».
 CSS Позиционирование: Плавающие
CSS Позиционирование: Плавающие - «Первое, что нам нужно помнить, это то, что плавающий элемент смещен влево или вправо. Невозможно заставить элемент плавать в центре, что часто расстраивает новичков. Основное правило заключается в том, что плавающий элемент перемещается только вбок ». [Макеты с плавающей точкой]
- «Когда мы перемещаем элемент, он смещается вправо или влево до тех пор, пока он не достигнет края содержащего блока. Если затем мы перемещаем другой элемент поблизости в том же направлении, он будет смещен, пока его край не достигнет края элемента. первый плавающий элемент. [...] Если мы переместим больше элементов в одном направлении, они будут складываться, но рано или поздно у нас закончится свободное пространство [...], когда на линии недостаточно места, они смещены вниз, пока они не подходят. [Макеты с плавающей точкой]
- Содержащие блоки или содержащие блоки: «Содержащий блок - это блок или блок, который содержит другие элементы (блоки-потомки). Содержащий блок элемент означает« содержащий блок, в котором этот элемент живет ». [ Floatutorial ]
- «Плавающие боксы будут перемещаться влево или вправо, пока их внешний край не коснется края содержащего блока или внешнего края другого поплавка». [ Floatutorial: Основы плавания ]
- «Если указано, блок располагается вертикально, как и в обычном потоке, его верхняя часть совпадает с вершиной текущего блока строки. Но по горизонтали он смещен вправо или влево от содержащего его блока, насколько это возможно, в пределах отступа этого блока (точно так же как другой контент). Окружающему встроенному контенту тогда позволено обтекать противоположную сторону. " [ CSS Позиционирование: Плавающие ]
- «Поскольку поплавок отсутствует в потоке, непозиционированные блоки блоков, созданные до и после блока поплавка, перемещаются вертикально, как если бы поплавок не существовал. Однако линейные блоки, созданные рядом с поплавком, укорачиваются, чтобы освободить место для поплавка box. Любое содержимое в текущей строке до всплывающего окна переформатировано в первой доступной строке на другой стороне float. "
 Модель визуального форматирования W3C
Модель визуального форматирования W3C - «Если в текущей строке недостаточно места для всплывающего окна, оно будет двигаться вниз, строка за строкой, пока в строке не будет места для этого». [ Floatutorial: Основы плавания ]
- «Плавающее поле никогда не может оказаться выше верхнего края строки, в которой оно было создано. [...] Верхний край плавающего блока выравнивается по верхнему краю текущего поля строки (или по нижнему краю предыдущий блок блока, если нет строки блока). " [Макеты с плавающей точкой]
- «Чтобы по-настоящему понять теорию float, вы должны понять, что означает линейный блок в CSS. К сожалению, это, в свою очередь, требует от вас понимания того, что подразумевается под встроенным блоком. [...] Встроенный блок генерируется этими элементами которые не являются блочными, например EM. [...] Строковый блок - это воображаемый прямоугольник, который содержит все встроенные блоки, составляющие линию в содержащем элементе уровня блока. высокий, как самая высокая коробка. " [Макеты с плавающей точкой]
- «Если мы заключим каждый столбец в элемент DIV с помощью float: left, они будут отображаться рядом, как мы ожидаем от столбцов. Если затем мы хотим, чтобы нижний колонтитул на всю ширину отображался внизу, независимо от того, какой столбец происходит чтобы быть самым длинным, нам нужно лишь четко заявить: и то, и другое ». [Макеты с плавающей точкой]
- «Потенциальным недостатком использования чисел с плавающей запятой является то, что вы полагаетесь на браузеры для последовательной интерпретации макета нескольких вложенных элементов с плавающей запятой. Ситуация становится более хрупкой, если эти поплавки являются частью более сложной компоновки, возможно, с использованием поплавков, позиционирования, или таблицы. " [ Содержит Поплавки ]
Очистка поплавков
- «Элементы, следующие за плавающим элементом, будут обернуты вокруг плавающего элемента. Если вы не хотите, чтобы это происходило, вы можете применить свойство «clear» к следующим элементам. Доступны четыре варианта: слева, ясно: справа, ясно: оба или ясно: нет. ”[ Плавает и «очистить» ]
- Как очистить CSS-плавающие объекты без дополнительной разметки - объяснены разные методы. Существует три основных подхода: а) Плавающий содержащий элемент, б) Использование переполнения: скрыто в контейнере, в) Создание контента с использованием псевдокласса: after CSS. Тестовая страница для техник , [ Как очистить CSS-плавающие объекты без дополнительной разметки ]
- «Стандартный метод создания внешнего контейнера для« вложенного »вложенного поплавка заключается в размещении завершенного« очищенного »элемента последним в контейнере, что приводит к« перетаскиванию »нижнего края контейнера с содержимым ниже, чем поплавок. «.
- <div> <! - контейнер с плавающей точкой ->
- <div style = "float: left; width: 30%;"> <p> Некоторый контент </ p> </ div>
- <p> Текст не внутри плавающего </ p>
- <div style = "clear: both;"> </ div>
- </ DIV>
- .clearfix: после {
- содержание: ".";
- дисплей: блок;
- высота: 0;
- ясно: оба;
- видимость: скрытая;
- }
- [ Как очистить поплавки без структурной разметки ]
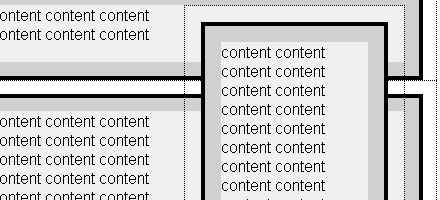
- Clearfix: «Когда поплавок содержится в контейнере, который имеет видимую границу или фон, этот поплавок не будет автоматически сбивать нижний край контейнера вниз, поскольку поплавок становится выше. Вместо этого поплавок игнорируется контейнером и свисает с дна контейнера, как флаг. […] IE / Win заключает float в контейнер «автоматически», но только если элемент контейнера имеет указанное измерение. »[ Easyclearing: как очистить поплавки без структурной разметки ]
CSS Float Bugs
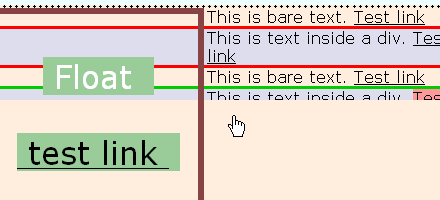
- Когда [...] контейнерный элемент имеет ссылки внутри, следуя за плавающей точкой. Когда это происходит и определенные ссылки перемещаются, автоматическое закрытие переключается или «выключается», в результате чего нижний край контейнера контейнера внезапно переходит на дно неплавающего содержимого. Перемещение по другим ссылкам восстанавливает поведение. Этот интересный эффект, конечно, называется IE / Win Guillotine Bug , Переключение происходит только, когда: hover используется для изменения фона ссылки или многих других изменений стиля, таких как отступы, поля или любой стиль шрифта в ссылке. Как ни странно, изменение цвета текста при наведении курсора не приводит к ошибке.
 [ Как очистить поплавки без структурной разметки ]
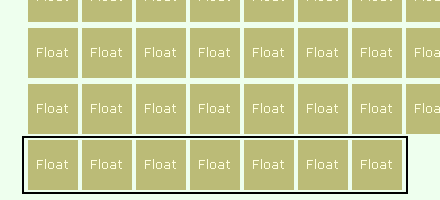
[ Как очистить поплавки без структурной разметки ] - Ошибка IE Floating Floats : "Если вы используете блок div с полями, границами и количеством оставленных элементов с плавающей точкой, вы получите две ошибки отображения в IE Win. Одна: контейнер содержит только последнюю строку с плавающей точкой, и плавающие также работают вплоть до правого края, вплоть до правого края экрана, также вызывает горизонтальную полосу прокрутки на экранах многих размеров. [...] Решение: высота может быть задана для IE / win и не влияет на отображаемую высоту контейнера. Это возможно, потому что IE имеет другое нестандартное поведение, касающееся блоков и размеров. " Холли Хак: назначение высоты элементу, т.е. высота: 1% ;.

- Ошибка Win / IE6 Peekaboo : «Жидкостный ящик имеет плавающее внутри, и содержимое, которое появляется вдоль всплывающей стороны. В IE6 содержимое исчезает. Когда вы прокручиваете вниз или, возможно, переключаетесь в другое окно, после возвращения туда все это есть (эта давняя ошибка имеет был подавлен в IE7).

- «IE / Win дает левому плавающему блоку правое поле в 3 пикселя. Независимо от того, что вы делаете, поле все еще там. Чтобы увидеть это в действии, проверьте плавающая ошибка сначала, а затем двойное исправление "Эта ошибка также называется Трехпиксельная текстовая пробежка IE [ Плавающие ошибки ].
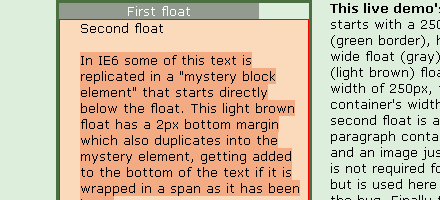
- IE дубликат ошибки персонажа : «В Internet Explorer 6 есть загадочная ошибка, связанная с несколькими всплывающими элементами; текстовые символы из последних всплывающих элементов иногда дублируются ниже последнего всплывающего элемента. Непосредственной причиной является не что иное, как обычные комментарии HTML, такие как <! - end левый столбец ->, зажатый между поплавками, которые идут последовательно. Исправлена ошибка ,
 [ IE дубликат ошибки персонажа ]
[ IE дубликат ошибки персонажа ] - «Одной из наиболее распространенных задач при размещении содержимого веб-страницы является перемещение изображений вправо или влево, чтобы текст обтекал их. Добавление прозрачного к плавающему изображению гарантирует, что каждое из них всегда будет находиться ниже предыдущего 1. Однако размещение свойств float и clear на одном и том же элементе может привести к появлению больших пробелов в Internet Explorer (IE) - пробелов, которые требуют более сложного CSS для исправления, чем те, которые мы использовали до сих пор. Исправление. " [Закрыть пробелы рядом с плавающими изображениями в Internet Explorer]
- «Вы помещаете левый поплавок в контейнер контейнера и используете левое поле на поплавке, чтобы оттолкнуть его от левой стороны контейнера. В Internet Explorer длина левого поля поплавка была удвоена!» [ IE удвоил ошибку с плавающей запятой ]
- «Показанная здесь ошибка приводит к тому, что встроенные элементы (изображения, текст), расположенные рядом с плавающим элементом div, кажутся отступами от их ожидаемого местоположения. Отступ вызван странной обработкой полей в плавающих элементах в IE / Win». [ Поплавки, поля и IE ]
- «Существует простое решение, которое исправляет многие ошибки в плавающих элементах IE. Все плавающие элементы становятся блок-блоком; стандарт гласит, что свойство display следует игнорировать для плавающих элементов, если только оно не указано как none. Если мы устанавливаем display: inline для плавающий элемент, некоторые из ошибок IE / Win исчезают, как по волшебству. IE / Win не превращает элемент в встроенный блок, но многие ошибки исправлены ". [Макеты с плавающей точкой]
- «Использование комбинации плавающих и отрицательных полей в элементе делает любые ссылки в элементе не щелкаемыми в Safari 1.3 и Safari 2.0. Текст также становится очень трудным для выбора, и если вы переходите по ссылкам, они исчезают, когда теряют фокус. Временное решение заключается в добавлении позиции: относительно объявления CSS для любых плавающих элементов с отрицательными полями. " [ Проблемы с плавающей точкой + отрицательная маржа в Safari ]
- «MSIE 7 теперь правильно реализует спецификацию W3C, свернув контейнеры, которые содержат плавающие дочерние элементы. Однако, так как она не реализовала сгенерированный контент, так называемые простой способ очистки не является опцией для очистки поплавков в MSIE 7. Метод переполнения является подходящим решением для всех версий Internet Explorer:
#content {переполнение: скрыто; высота: 1%; }
CSS Float Учебники и методы
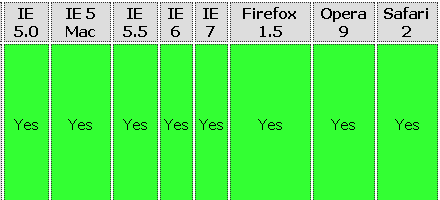
- Правила с плавающей точкой в браузере
 В таблице показано, какие правила заставляют контейнер очищать свои поплавки в каждом из основных браузеров.
В таблице показано, какие правила заставляют контейнер очищать свои поплавки в каждом из основных браузеров. - CSS вертикальное центрирование с использованием float и clear - crossbrowser «Окно остается в середине окна просмотра браузера. Содержимое не исчезает, когда окно просмотра становится меньше окна».
- Плавающий макет страницы Этот урок покажет вам, как создать макет страницы, как это , используя веб-стандарты и CSS. Такой макет может иметь любое количество применений, из которых фотогалерея является только наиболее очевидной. Страница, на которую я ссылаюсь, явно не закончена, я просто постарался сделать ее простой, чтобы мы могли сосредоточиться на макете изображений и текста.
- Создание лучшего веб-сайта с помощью понимания всплывающих элементов в CSS В этой статье дается краткое введение в эти всплывающие элементы, объясняются CSS-плавающие и четкие директивы и приводятся некоторые примеры того, как их можно использовать для лучшего позиционирования элементов HTML на веб-странице.
- Создание столбцов с плавающей точкой В общем, в настоящее время существует два способа создания многоколоночной разметки в CSS: абсолютное позиционирование или плавающее. Подавляющее большинство времени будет вашим выбором при размещении ваших веб-страниц с помощью CSS. В этом уроке вы узнаете, как создать внешний вид столбцов, используя свойства float, width и margin.
- Безопасные списки рядом с левосторонними элементами Существует множество различных способов форматирования хороших HTML-списков. Но надежны ли эти методы во всех контекстах и во всех браузерах? В этой статье мы рассмотрим простой контекст: список с левым плавающим элементом рядом с ним.
- Создание жидких макетов с отрицательными полями [и с плавающей точкой] Я воспользовался возможностью, чтобы продемонстрировать недостаточно используемый аспект CSS: отрицательные поля. Отрицательные поля позволяют нам оттолкнуть область контента от сторон браузера, оставляя место для боковой панели.
- Изображение плавает, без переноса текста!
 Сколько раз вы оставляли изображение в блоке контента, но хотите, чтобы оно не обернулось вокруг вашего изображения?
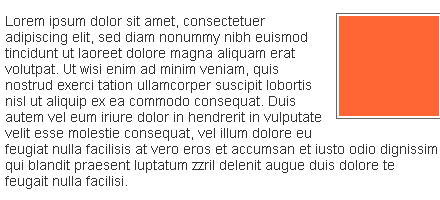
Сколько раз вы оставляли изображение в блоке контента, но хотите, чтобы оно не обернулось вокруг вашего изображения? - Плавающее изображение вправо
 Переместите изображение справа от блока текста и примените к нему границу.
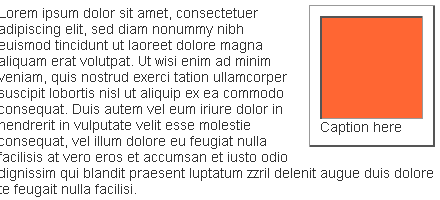
Переместите изображение справа от блока текста и примените к нему границу. - Плавающее изображение и подпись
 Переместите изображение и заголовок справа от блока текста и примените границы с помощью селекторов Descendant.
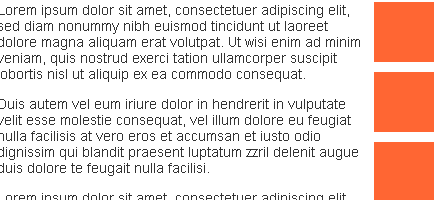
Переместите изображение и заголовок справа от блока текста и примените границы с помощью селекторов Descendant. - Плавающая серия «четких: правильных» изображений
 Переместите серию изображений вниз по правой стороне страницы, с содержимым, текущим рядом с ними.
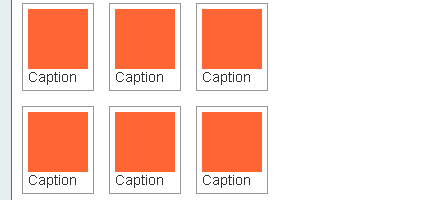
Переместите серию изображений вниз по правой стороне страницы, с содержимым, текущим рядом с ними. - Плавающая галерея миниатюр изображений
 Переместите серию миниатюрных изображений и подписей, чтобы получить галерею изображений.
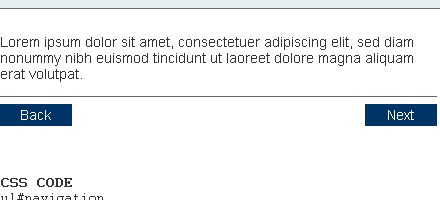
Переместите серию миниатюрных изображений и подписей, чтобы получить галерею изображений. - Плавающие кнопки «Вперед» и «Назад» с использованием списков
 Переведите простой список в ролловер «назад» и далее «кнопки».
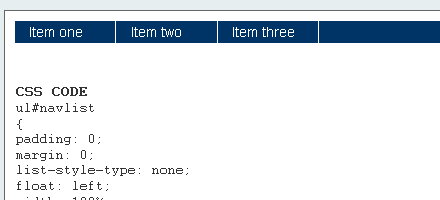
Переведите простой список в ролловер «назад» и далее «кнопки». - Плавающие встроенные элементы списка
 Переместите простой список, преобразовав его в горизонтальную панель навигации.
Переместите простой список, преобразовав его в горизонтальную панель навигации. - Плавающая масштабируемая крышка
 Переместите масштабируемую заглушку влево, измените ее размер и отрегулируйте высоту линии в соответствии с вашими потребностями.
Переместите масштабируемую заглушку влево, измените ее размер и отрегулируйте высоту линии в соответствии с вашими потребностями. - Жидкостный двухколонный макет Перемещайте левую навигационную панель, чтобы получить макет из двух столбцов с верхним и нижним колонтитулами
- Жидкость три колонки макета Перемещайте левый и правый столбцы, чтобы получить макет из трех столбцов с верхним и нижним колонтитулами.
- CSS Float Html Tutorial Пришло время мыслить нестандартно, а может быть, точнее, плавать рядом с ним. Где мы потеряли наше коллективное творчество CSS-кодирования? CSS предоставляет столько свободы от традиционных макетов на основе таблиц, что мы иногда не рассматриваем альтернативы дизайна страниц и макетов. Как жаль. Время думать нестандартно!
Похожие
Что такое хост-адаптер?Обновлено: 26.04.2017 от Computer Hope Хост-адаптер , HBA ( хост-адаптер шины ) или хост-контроллер - это часть компьютера, которая обеспечивает связь с такими устройствами, как жесткие диски , Ethernet , волокно, Все, что вам нужно знать при поездке в Италию
Вот мой первый (и, вероятно, единственный) оригинальный путеводитель, который творит чудеса ! И как? Очень просто. Спасает жизни, защищает ваши кошельки, гладит вас по вкусу, заботится о ваших международных отношениях и (самое главное) сохранит ваше чувство юмора во всем этом. Ничего, просто тренируйся! Причиной этого текста стала статья, найденная в сети, в которой я узнал, что Пицца через интернет - быстрее и дешевле?
Фаст-фуд и блюда на ужин, заказанные онлайн, являются одной из инновационных услуг, предлагаемых ресторанами. Интернет обеспечивает быструю связь и удобный способ заказа, в том числе с помощью мобильных приложений. Как он это сделает? И почему это заказано интернетом? Как вы заказываете Хотите настоящую конфиденциальность? Вы должны проверить этот браузер
... вый веб-браузер бросает вызов крупным конкурентам, таким как Google Chrome и Mozilla Firefox, хочет принять Конфиденциальность в интернете на следующий уровень. Как и во всех других браузерах, в Brave есть опция «приватного просмотра», которая не оставляет следов онлайн-активности на вашем компьютере и заставляет сайты думать, что вы никогда не посещали ранее. Но запускать работает USB, Firewire & Thunderbolt: что лучше для аудио?
... знать при инвестировании в аудио компьютер и / или аудиоинтерфейс. Прежде чем углубиться в детали, стоит отметить некоторые хорошие новости: несмотря на то, что в современных продуктах используются различные поколения USB, Firewire и Thunderbolt, обратная совместимость включена как часть последних стандартов. Большинство устройств Firewire 400 могут работать с подключениями Firewire 800. С помощью адаптера многие также могут подключаться к порту Thunderbolt. Точно так же большинство Как использовать CSS3 Radial Gradient с примером
... css3-gradient-technique-linear-radial/"> CSS3 Градиентная техника о CSS3-градиенте мы узнали основы техники градиента в CSS. В этой статье мы продолжим и узнаем больше о градиенте CSS3 и особенно о радиальном градиенте CSS3. Если вы обратились непосредственно к этой части руководства, мы рекомендуем вам взглянуть на первую часть статьи, а не на эту часть. Многоцветный градиент давайте продолжим с многоцветным градиентом. Это довольно просто, после второго и третьего Регистрация бизнеса - что нужно знать в начале? - деньги это женщина
Я работаю фрилансером в течение некоторого времени. Однако несколько недель назад я стал официальным владельцем бизнеса. Какова регистрация хозяйственной деятельности? Собираетесь ли вы идти своим путем? Посмотрите, что вам нужно знать в начале. Абсолютно новое руководство по поддержке CSS в электронной почте
Интересный факт: с тех пор прошло более десяти лет Руководство по поддержке CSS в электронной почте было впервые выпущено , Не очень забавный факт: прошло почти 4 года с момента нашего последнего полного обновления результатов испытаний. Руководство по CSS всегда было одним из наших самых популярных ресурсов, помогая людям во всем мире, которые пишут электронные Градиенты с помощью CSS3 »perun.net
... вых градиентов не является чем-то новым. Вот очень простой пример: .evolution {background: -moz-linear-Gradient (вверху, # 900, # 079); цвет: #fff; набивка: 2,5em 3em; } Этот пример выглядит в Mozilla Firefox следующим образом: Это не все, что возможно с CSS3, как в статье Не знаете, что такое подарок Санты? Что купить у родственников? У многих людей (в том числе и у меня) есть пробл...
Не знаете, что такое подарок Санты? Что купить у родственников? У многих людей (в том числе и у меня) есть проблема с подарками для своих близких. Независимо от того, будет ли это день рождения, именины, юбилей или Дед Мороз, проблема всегда одна и та же - какой подарок купить? Я выберу то, что я выберу? От случая к случаю, от Рождества до Рождества, от одного пропущенного подарка к другому, я всегда обещаю себе, что в следующий раз, когда я покрою это раньше, я спрошу и т. Д. ... Freewrite или машина, на которой можно ... написать
Я долго думал, для кого это оборудование. И я пришел к одному выводу - конечно, не на 99,9 процента. читатели, которые начинают читать этот текст. А как насчет оставшихся 0,01 процента? Ну ... наверное не для них, хотя им бы это понравилось. Не стесняйтесь просматривать пишущую машинку Freewrite - возможно, самый странный гаджет, который я когда-либо тестировал в сети Spider. Начнем
Комментарии
Учитывая, что вы попали на эту страницу, мы предполагаем, что вы имели в виду Samsung - зачем еще покупать лучший телевизор Samsung?Учитывая, что вы попали на эту страницу, мы предполагаем, что вы имели в виду Samsung - зачем еще покупать лучший телевизор Samsung? Но, возможно, вы все еще находитесь на той стадии исследования, когда вы не совсем уверены в Samsung, и хотели бы знать, почему так много других людей - рецензентов и энтузиастов - ездят на рекламном поезде Samsung. Samsung так сильно влияет на этих людей, потому что их телевизоры, как правило, более яркие и намного ярче, чем конкуренты, особенно в Любые другие, которые вы рекомендуете, или что мы должны рассмотреть дальше?
Любые другие, которые вы рекомендуете, или что мы должны рассмотреть дальше? Звук выключен ниже. Вы помните, как кто-то в школе однажды сказал, что зажигать сигарету для девочки - это все равно, что заниматься с ней третьим сексом?
Вы помните, как кто-то в школе однажды сказал, что зажигать сигарету для девочки - это все равно, что заниматься с ней третьим сексом? Ну, он был прав. Если эта метафорическая треть - та часть, где вы преждевременно эякулируете ее в пупок. Нет ничего более неприятного, чем этот момент молчания, когда вы пытаетесь зажечь сигарету на ветру, так что просто подайте нам зажигалку. И не бегай с Zippo, приятель; ты не закаленный детектив в фильме нуар. Означает ли это, что вы должны отказаться от HDR фильмов?
Означает ли это, что вы должны отказаться от HDR фильмов? Абсолютно нет! Как вы можете видеть на нашем короткометражном фильме, записанном на менее продвинутом телефоне, даже на обычном экране вы заметите разницу между стандартным материалом и HDR. Есть еще одна причина, связанная с ответом на вопрос, почему стоит использовать разрешение 4K, даже если у нашего телевизора есть 10-летний экран Full HD. Все эти новые и, казалось бы, не обязательно необходимые технологии являются Что вы должны сделать для резервного копирования и восстановления устройства Huawei?
Что вы должны сделать для резервного копирования и восстановления устройства Huawei? Вы должны подготовить: Huawei Honor / Ascend / Mate phone ПК или Mac USB-кабель MobileGo 1. Установите MobileGo и запустите его, затем подключите ваш Huawei к компьютеру. Скачайте MobileGo и установите его на свой компьютер, затем запустите. Используйте USB-кабель для подключения телефона к компьютеру. Ваш компьютер обнаружит Часто цена, предлагаемая в журнале для брюк, пересекает мечту о том, чтобы иметь их, но кто сказал, что вы должны уступить определенной модели?
Часто цена, предлагаемая в журнале для брюк, пересекает мечту о том, чтобы иметь их, но кто сказал, что вы должны уступить определенной модели? Много модной, стильной и прежде всего дешевой одежды можно найти на sin-say.com. Многочисленные продажи и акции заставят вас платить буквально за покупки! Интересующий Вас товар не является актуальным рекламным предложением? Это не важно! Используйте наши коды скидок , которые автоматически уменьшат Когда вы вспоминаете среднюю школу, что первое, что приходит на ум?
Когда вы вспоминаете среднюю школу, что первое, что приходит на ум? Чувствуете себя застенчивым в предпубертатном теле (или у некоторых полная зрелость)? Выемка? Или тот чрезвычайно неловкий класс, когда вы изучили мужскую и женскую репродуктивные системы? Для некоторых эта память, кажется, исчезает довольно быстро. Buzzfeed недавно попросил группу взрослых пометить диаграммы Так что вы должны сказать о своем сайте?
Так что вы должны сказать о своем сайте? Некоторые бренды вынуждены предоставлять определенную информацию - в том числе информация, необходимая для инвесторов, требования которых изложены в законе. Однако, зачастую, бренд просто хочет сообщить о своих успехах, изменениях и поведении. Одной из платформ для такого общения может стать блог компании. Это место, где бренды ведут менее формальное общение, они часто хвастаются своими успехами и демонстрируют свои достижения - вы читаете статью в этом 7. Но это поднимает два вопроса: можете ли вы удалить IE7, и если вы можете, как вы это делаете?
7. Но это поднимает два вопроса: можете ли вы удалить IE7, и если вы можете, как вы это делаете? Ответы: да, вы можете и вот как. Этот блог также доступен в формате PDF в TechRepublic Скачать , Удалить IE7 Если ваша установка IE7 прошла успешно и без происшествий, то удаление - это относительно простой процесс. Следующие шаги будут удалить IE7 и восстановить IE 6. Вы хотите знать, что произойдет?
Вы хотите знать, что произойдет? Вы потеряете свои деньги и все! неосторожность Нельзя отрицать, что темп жизни в Интернете быстрее, чем то, что мы делаем в автономном режиме. В Интернете мы часто делаем сразу несколько вещей: мы работаем, проверяем электронную почту, читаем сообщения, общаемся через интернет-мессенджеры, слушаем музыку и т. Д. В результате наше внимание становится немного рассеянным, а мы сами становимся менее внимательными. Это может привести к Что вы делали перед запуском магазина?
Что вы делали перед запуском магазина? Я по профессии архитектор, поэтому я работал в офисе, занимаясь дизайном различных предметов и дизайном интерьера. Я также занимался проектами самостоятельно. Однако моей страстью всегда была мода и творчество вручную, поэтому в свободное время я шил сумки и одежду. В какой-то момент у меня была возможность открыть свой собственный бизнес, связанный с модой, и я решил, что сейчас самое время попробовать.
Но надежны ли эти методы во всех контекстах и во всех браузерах?
Сколько раз вы оставляли изображение в блоке контента, но хотите, чтобы оно не обернулось вокруг вашего изображения?
Где мы потеряли наше коллективное творчество CSS-кодирования?
И как?
Как он это сделает?
И почему это заказано интернетом?
Какова регистрация хозяйственной деятельности?
Собираетесь ли вы идти своим путем?
Что купить у родственников?
Не знаете, что такое подарок Санты?

