Используйте маски слоя, чтобы выцветать и смешивать изображения в Photoshop
- Шаг 1: перенесите ваше изображение в фотошоп
- Шаг 2: разблокируйте фоновый слой
- Шаг 3: разместите свое изображение
- Шаг 4: Добавьте новый слой под вашим изображением
- Шаг 5: образец цвета из вашего изображения
- Шаг 6: смешайте свое изображение
- Шаг 7: Добавьте некоторый тип
- Шаг 8: создай четкую тень
Эта статья была написана в 2011 году и остается одной из наших самых популярных публикаций. Если вы хотите узнать больше о Photoshop, вы можете найти это более свежая статья о том, как начать работу с Photoshop большой интерес.
Неважно, являетесь ли вы фотографом или графическим дизайнером, скорее всего, вы столкнулись с необходимостью выцветать или смешивать изображения в Photoshop. Есть много разных методов и техник, которые помогут вам смешать изображения вместе. Один из них называется маской слоя. Даже при использовании масок слоев существуют разные методы смешивания одного слоя с другим.
Одним из методов является создание маски слоя на слое, а затем с помощью инструмента «Кисть» закрасить области, которые вы хотите замаскировать или смешать с черным. Любое положительное значение, кроме белого, позволит вам реализовать мягкую маску. Самый светлый серый цвет смешает края маски.
Другой метод заключается в использовании инструмента градиента для равномерного смешивания изображения. Ключевая фраза, которую нужно помнить: черный скрывает, а белый раскрывает. Это означает, что в любом месте, которое вы рисуете на маске слоя с черным, изображение на этом слое исчезает. Если вы слишком блеклые или смешали изображение, просто переключите цвет кисти на белый. Белый вернет изображение для этого слоя.
Шаг 1: перенесите ваше изображение в фотошоп
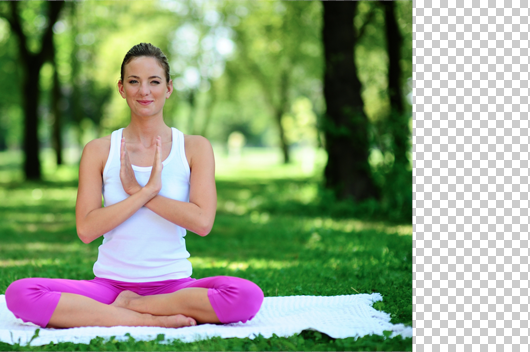
Откройте свое изображение в Photoshop. В зависимости от желаемой ориентации, вы настроите свой файл, чтобы скрыть часть изображения. Я загрузил изображение женщины, занимающейся йогой. Вы можете скачать его Вот ,

Шаг 2: разблокируйте фоновый слой
Дважды щелкните фоновый слой, чтобы разблокировать его. Это позволит вам перемещать его по своему усмотрению. Когда слой заблокирован, вы не можете переместить изображение на этом слое. Фотошоп отобразит всплывающее сообщение, напоминающее, что слой заблокирован.
Шаг 3: разместите свое изображение
Разместите слой изображения в документе, как вы хотите. Это может означать, что вам нужно обрезать изображение или переместить его. Если вы переместите его так, что его часть исчезнет с холста, это нормально. Эта часть изображения не будет напечатана и не будет отображаться в плоском файле. Я переместил изображение йоги влево, чтобы большая часть левой стороны ушла за пределы экрана. Это открывает пространство с правой стороны для размещения текста.

Шаг 4: Добавьте новый слой под вашим изображением
Создайте новый слой под вашей фотографией. Мы собираемся заполнить этот слой сплошным цветом и смешать фотографию, чтобы облегчить переход между фотографией и сплошным цветом.
Шаг 5: образец цвета из вашего изображения
При использовании этой техники, как правило, лучше выбрать цвет на фотографии. Эта техника добавляет ощущение единообразия к вашей работе. Я пробовал более темный оттенок ярко-розового цвета из брюк женщины. Я заполнил пустой слой под нашей фотографией этим цветом, удерживая параметр / alt и нажимая клавишу удаления.

Шаг 6: смешайте свое изображение
На панели «Слои» убедитесь, что выбран слой с вашей фотографией, и щелкните значок «Маска слоя». Это создаст пустую маску для вашей фотографии. Вы знаете, что маска активна, когда вокруг значка маски слоя есть черный контур. Выберите инструмент «Градиент» и нарисуйте градиент от черного к белому от правого края фотографии до левого. Не проходите мимо 4 или 5 правой части фотографии. Если маска слишком велика или недостаточна, удерживайте команду / ctrl и нажмите клавишу Z, чтобы отменить градиент и попробуйте снова.


Шаг 7: Добавьте некоторый тип
Выберите текстовый инструмент и введите текст. Я выбрал желтый цвет из листьев на заднем плане, так как это поможет еще больше объединить наш дизайн, и желтый очень хорошо работает с розовым / фиолетовым.

Шаг 8: создай четкую тень
Дублируйте текстовый слой, и для нижнего текстового слоя дважды щелкните значок «T», чтобы выделить весь текст в этом слое. Нажмите образец цвета на переднем плане на панели инструментов, чтобы открыть палитру цветов. Вы автоматически получаете инструмент пипетки, когда наводите курсор на файл. С помощью инструмента «Пипетка» выберите более темный зеленый цвет для нижнего текстового слоя. Выберите инструмент перемещения и, используя клавиши со стрелками, дважды нажмите левую стрелку и дважды стрелку вниз. Это добавляет приятный эффект тени вашему типу, используя цвета, найденные на вашей фотографии.

Если вам понравилось читать этот пост, вам понравится Обучающийся ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Основы фотошопа ,
Комментарии к этой статье закрыты. Есть вопрос о фотошопе? Почему бы не спросить это на нашем форумы ?
Похожие
Как сбросить пароль администратора Joomla?Обычным способом вы можете сбросить пароль администратора Joomla из панели администратора через Диспетчер пользователей. Для этого вам необходимо войти в систему как Super Administrator. Что делать, если невозможно восстановить пароли администратора Joomla таким способом? Например, ваш сайт был взломан, предыдущий администратор больше не доступен или вы просто забыли пароль. Что ты должен сделать? Joomla не простая вещь. Joomla имеет некоторые возможности Новый аэропорт является обязательным
Мы говорим о Центральном пункте связи как о новом аэропорту. Но это, наверное, не просто аэропорт? Огромная часть денег будет потрачена на развитие железных дорог. Позвольте мне рассказать, каково это с железнодорожной инфраструктурой в Польше? Миколай Вильд, полномочный представитель правительства в Центральном транспортном порту для Республики Польша и с 2018 года государственный секретарь в министерстве инфраструктуры: Как сделать Windows 7 похожей на Windows XP
... своему вкусу. Примените эти изменения и закройте окно. Теперь вы увидите панель задач, которая очень похожа на Windows XP. Некоторые значки могут задерживаться, потому что они закреплены, но вы можете удалить их, щелкнув правой кнопкой мыши значок и затем нажав Открепить эту программу от панели задач. Шаг 6: Загрузите и установите Classic 12 мужских блоггеров еды, чтобы следовать в 2018
... вляется частью нашей кампании «Месяц разнообразия»"> Этот пост является частью нашей кампании «Месяц разнообразия». Посетите Foodies100 и наши дочерние сайты в этом месяце, чтобы узнать о серии публикаций, посвященных членам нашего сообщества разных возрастов, полов, сексуальности, культуры и телосложения. Если вы хотите внести свой вклад и принять участие в нашей беседе #BurstingtheBubble, вы можете сообщить нам об этом в Twitter @ foodies100 10 отличных бесплатных игр для вашего iPad
Реклама Кто получил IPad на Рождество? Я сделал, и с тех пор я был приклеен к этому. Однако я сразу заметил одну вещь - отсутствие качественных бесплатных приложений в App Store для iPad. Это не похоже на App Store для iPhone / iPod Touch, это точно. Черт, совсем недавно я смог найти достаточно приложений TP-LINK - новый усилитель сигнала и точка доступа
Есть много способов расширить свою домашнюю или деловую сеть. С нашей помощью к нам приходят сетевые передатчики, которые с помощью электрической сети позволяют нам выводить Интернет в помещение подальше от маршрутизатора. Другое решение - усилители сигнала, благодаря которым мы можем увеличить радиус действия существующей сети Wi-Fi Как исправить ошибку ESET Smart Security 8
Скачать сейчас WinThruster 2019 - Сканировать ваш компьютер на наличие ошибок. Совместим с Windows 2000, XP, Vista, 7, 8 и 10 Установить дополнительные продукты - DLL (Solvusoft) | EULA | Политика конфиденциальности | условия Instagram для iPad - какие варианты у вас есть?
... своем iPad. Это может быть не лучшим вариантом, если вы действительно хотите насладиться оригинальным разрешением iPad, потому что приложение на самом деле разработано для iPhone, которые, очевидно, имеют более низкое разрешение по сравнению с iPad. Тем не менее, если вы согласны с этим, вы можете использовать приложение для iPhone, чтобы иметь Instagram для iPad. Даже здесь у вас есть несколько вариантов. Вот шаги, которые вы должны будете выполнить, чтобы Huawei представляет два новых цвета градиента для P20 Pro
... в на 2018 год"> Huawei P20 Pro Это один из самых интересных смартфонов на 2018 год. Он не только оснащен трехкамерной камерой, которая может снимать великолепные снимки, но и уникальной трехцветной градиентной раскраской для своей работы. сумеречный вариант. Впереди его предстоящий Как установить Cacti с помощью Cacti-Spine в Debian и Ubuntu
В этом руководстве мы узнаем, как установить и настроить инструмент мониторинга сети Cacti в последних версиях Debian и Ubuntu 16.04 LTS . Cacti будет собираться и устанавливаться из исходных файлов во время этого руководства. Cacti - это инструмент мониторинга с открытым исходным кодом, созданный для мониторинга сетей, особенно сетевых устройств, таких как коммутаторы, маршрутизаторы, серверы по протоколу SNMP. Cacti взаимодействует Основы маски непрозрачности: иллюстратор
... шагов. Вы должны внести небольшие изменения в цвета и настройки, чтобы узнать, как это действительно работает. различные цвета в едином образце, так что вся картина кажется уникальной и четкой. Маска непрозрачности в основном служит для маскировки поверхности или слоя со средой различной непрозрачности. Это просто инструмент для изменения непрозрачности поверхности или цвета или увеличения непрозрачности конкретной поверхности различными способами. Это инструмент для редактирования определенного
Комментарии
Сколько раз вы оставляли изображение в блоке контента, но хотите, чтобы оно не обернулось вокруг вашего изображения?Сколько раз вы оставляли изображение в блоке контента, но хотите, чтобы оно не обернулось вокруг вашего изображения? Плавающее изображение вправо Переместите изображение справа от блока текста и примените к нему границу. Разве это не раздражает, когда вы ссылаетесь на URL изображения только для того, чтобы изображение позже было удалено?
Разве это не раздражает, когда вы ссылаетесь на URL изображения только для того, чтобы изображение позже было удалено? Это недостаток отсутствия изображения на вашем собственном сервере. Однако для того, чтобы загрузить изображение, его обычно сначала нужно загрузить. Тогда вы можете использовать FTP для загрузки файлов в WordPress или вы можете использовать встроенный в WordPress Если вы выбираете новый аудиоинтерфейс или новый компьютер, каковы плюсы и минусы множества предлагаемых протоколов подключения?
Если вы выбираете новый аудиоинтерфейс или новый компьютер, каковы плюсы и минусы множества предлагаемых протоколов подключения? Лучше купить аудиоинтерфейс, который подключается к моему компьютеру через USB, Firewire, Thunderbolt или PCIe? Какой из них еще пригодится через пять или 10 лет? И почему вокруг нет больше интерфейсов USB 3? По мере того, как расширяются наши возможности получения данных от A до B - недавно были добавлены USB 3, Thunderbolt и Thunderbolt 2, в то время как интерфейсы Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза?
Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза? 3,5 (70%) 68 голосов Что вы искали? Так на что следует обратить внимание, чтобы обеспечить вашему сайту лучшие результаты в поисковой системе и влюбиться в контент интернет-пользователей?
Так на что следует обратить внимание, чтобы обеспечить вашему сайту лучшие результаты в поисковой системе и влюбиться в контент интернет-пользователей? Прежде чем мы укажем, какие элементы оптимизируют сайт для поисковых систем, мы рассмотрим концепцию SEO. Что это значит? SEO (поисковая оптимизация) - это не что иное, как предоставление сайта с высоким рейтингом в результатах поиска. Важно отметить, что подготовка сайта для поисковых систем должна осуществляться в соответствии с правилами, Могу ли я обменяться контактной информацией, чтобы увидеть товар перед его покупкой?
Могу ли я обменяться контактной информацией, чтобы увидеть товар перед его покупкой? Вы можете обмениваться прямой контактной информацией только после того, как приобрели товар. Для локальных транзакций по вывозу вы можете выбрать оплату наличными при получении в кассе, если продавец сделал этот вариант оплаты доступным при перечислении товара. У меня много вопросов о товаре, могу ли я позвонить продавцу? Нет. Обмен прямой контактной информацией с другими членами Или вы хотите применить к видео профессиональные стили (например, отражение в сочетании с трехмерным вращением), чтобы ваша аудитория дольше оставалась склеенной?
Или вы хотите применить к видео профессиональные стили (например, отражение в сочетании с трехмерным вращением), чтобы ваша аудитория дольше оставалась склеенной? Ну, это легко, потому что PowerPoint 2010 теперь включает в себя мощное редактирование видео функции. Хотите, чтобы это обращение исчезло навсегда?
Хотите, чтобы это обращение исчезло навсегда? Поддержите нас на Patreon, и мы сделаем это! Нажмите на кнопку слева, чтобы узнать больше. "Я не использую блокировщик рекламы!" - Обновите / перезагрузите страницу, если вы все еще видите панду или у вас есть другие проблемы, тогда нажмите здесь, чтобы немедленно связаться с нами, спасибо. "Почему вы это делаете?" - Честно говоря, Вы забыли, что значит иметь время, чтобы насладиться едой?
Вы забыли, что значит иметь время, чтобы насладиться едой? Или, наконец, встретиться с членами семьи в вашем собственном доме? Есть вечерние ужины от этого. Долго, несколько часов, с несколькими блюдами и горой общих тем для разговора. Если вы привыкнете к этому, вы покинете стол! Разговоры в пользу (не совсем) большого количества насыщенной пищи, но потребляются медленно, лучше переваривать. О, полный желудок на ночь не вызовет у вас язвы желудка! Кроме того, вы продержитесь до полудня следующего Есть ли у Tab S2 все, что нужно, чтобы снять действующего чемпиона планшетов?
Есть ли у Tab S2 все, что нужно, чтобы снять действующего чемпиона планшетов? Давайте разберемся. Прежде всего, мы не ожидаем, что пользователи Android переключатся на iPad или наоборот, основываясь на дизайне аппаратного и программного обеспечения. Так что давайте не будем смотреть на это с точки зрения ОС, по крайней мере, не слишком внимательно. дизайн С аппаратной точки зрения, кажется, Samsung вынимает страницу из своего плейбука для Galaxy S6, на который, На мой взгляд, однако, вопрос должен быть: «Что проверить / сделать в интернет-магазине, чтобы начать зарабатывать как можно скорее?
На мой взгляд, однако, вопрос должен быть: «Что проверить / сделать в интернет-магазине, чтобы начать зарабатывать как можно скорее?» И на такой вопрос ... Я с удовольствием отвечу однажды. Кшиштоф Бартник отвечает, главный редактор eKomercyjnie.pl : Я понимаю вопрос, заданный в начале, таким образом: что мне делать именно в моем интернет-магазине, чтобы без увеличения затрат на продвижение (главное!) Увеличить количество
Есть вопрос о фотошопе?
Что делать, если невозможно восстановить пароли администратора Joomla таким способом?
Что ты должен сделать?
Но это, наверное, не просто аэропорт?
Позвольте мне рассказать, каково это с железнодорожной инфраструктурой в Польше?
Сколько раз вы оставляли изображение в блоке контента, но хотите, чтобы оно не обернулось вокруг вашего изображения?
Разве это не раздражает, когда вы ссылаетесь на URL изображения только для того, чтобы изображение позже было удалено?
Разве это не раздражает, когда вы ссылаетесь на URL изображения только для того, чтобы изображение позже было удалено?
Если вы выбираете новый аудиоинтерфейс или новый компьютер, каковы плюсы и минусы множества предлагаемых протоколов подключения?
Лучше купить аудиоинтерфейс, который подключается к моему компьютеру через USB, Firewire, Thunderbolt или PCIe?

