DJ-Image-Slider - как управлять? Настройки и конфигурация
- 1) Отображение слайдов с использованием компонента и модуля DJ-Image-Slider
- 2) Отображение слайдов только с использованием модуля DJ-Image-Slider
- 3) Отображение слайдов с помощью компонента DJ-Image-Slider и модуля DJ-Image-Tabber
DJ-Image-Slider - это дополнение к Joomla, состоящее из компонента, модуля и, опционально, модуля DJ-Image-Tabber. Как указывает само название, DJ-Image-Slider - это расширение, которое позволяет отображать изображения и их описания в виде эффективных слайдов. В свою очередь, модуль DJ-Image-Tabber позволяет дополнительно создавать закладки с заголовками, которые используются для навигации между отдельными слайдами.
Есть три способа представить свои слайды:
- Использование компонента и модуля DJ-Image-Slider
- Использование того же модуля DJ-Image-Slider
- Использование компонента и модуля DJ-Image-Tabber
установка
Мы устанавливаем надстройку через установщик, доступный в административной резервной копии сайта.
Вы не знаете, как установить расширение Joomla?
Прочитайте эту статью: Как мне установить компонент, модуль или плагин Joomla?
Всегда последние версии наших дополнений Joomla можно найти на DJ-расширения ,
1) Отображение слайдов с использованием компонента и модуля DJ-Image-Slider
Эта комбинация позволит вам отображать картинки с описаниями и названиями. Каждый слайд можно свободно связать со статьей, пунктом меню, URL-адресом и даже с продуктом VirtueMart или DJ-Catalog2.
Смотрите пример в шаблоне JM-Сити ,
Конфигурация компонента DJ-Image-Slider
Первый шаг - указать путь к папке на сервере, где будут размещаться изображения. Для этого перейдите в Компоненты-> DJ-Image-Slider-> Слайды-> Параметры - папка по умолчанию «images / Stories /», которая находится в главном каталоге установки Joomla.
Следующим шагом является создание категории, которой будут назначены слайды.
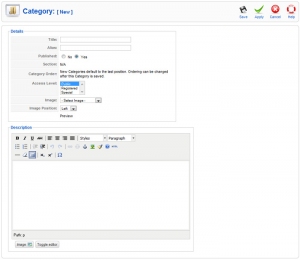
Чтобы создать категорию, перейдите в раздел «Категории» и нажмите «Создать».

- Название - введите название категории
- Alias - введите название альтернативной категории
- Опубликовано - выберите да / нет, если вы хотите опубликовать категорию или нет
- Порядок категорий - выберите порядок, в котором отображается категория (сначала необходимо сохранить категорию, чтобы эта опция была доступна)
- Описание - введите описание для категории (необязательно)
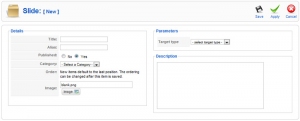
Следующим шагом является создание слайда. Зайдите в «Слайды» и нажмите «Новый»

- Заголовок - введите название слайда
- Псевдоним - введите альтернативный заголовок слайда
- Опубликован - выберите да / нет, если вы хотите опубликовать слайд или нет
- Категория - выберите категорию слайдов
- Порядок - выберите порядок отображения слайда (сначала необходимо сохранить категорию, чтобы эта опция была доступна)
- Изображение - выберите изображение для слайда (предварительно отправьте изображения в папку, выбранную в «Параметры»)
- Тип цели - выберите, куда связать слайд (пункт меню, URL, статья, продукт VirtueMart, продукт DJ-Catalog2)
- Описание - введите описание слайда
Конфигурация модуля DJ-Image-Slider
Для отображения слайдов необходим модуль DJ-Image-Slider. Перейдите в Расширения-> Модули и выберите модуль DJ-Image-Slider.

- Источник слайдера - выберите, будут ли изображения взяты из определенной папки или из компонента DJ-Image-Slider
важно:
Модуль также позволяет отображать изображения без необходимости связывать слайды. Если мы хотим использовать эту опцию, мы выбираем папку выше, и в настройке «Папка изображения» мы даем путь к папке. В этом случае нам не нужно создавать слайды в компоненте, потому что самого модуля достаточно для их отображения. - Тип ползунка - отображать изображения по вертикали, горизонтали или с эффектом «затухания» (эффект «затухания» позволяет отображать только одно изображение за раз)
- Версия MooTools - выберите версию поддерживаемой библиотеки MooTools, рекомендуемый параметр «auto», поскольку система выберет соответствующий параметр.
- Изображение ссылки - выберите, будет ли после нажатия на слайде фотография открываться в «модальном» окне, должна ли она быть непосредственно перенесена на связанную страницу или вообще отключить ссылку
КАК ИСТОЧНИК ПАПКИ: НАСТРОЙКИ - исходная папка
- Папка с изображениями - введите путь к папке с изображениями, например, images / Stories / slides (путь указан, если в опции «Источник слайдов» вы выбрали папку)
- Ссылка - введите URL, с которым должны быть связаны фотографии
КОМПОНЕНТ КАК ИСТОЧНИК: НАСТРОЙКИ - исходный компонент
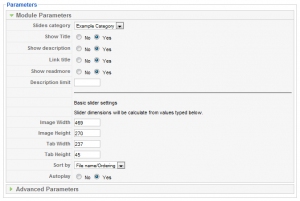
- Категория слайдов - выберите категорию для отображения
- Показать заголовок - показать или скрыть заголовок слайда
- Показать описание - показать или скрыть описание слайда
- Show readmore - показать или скрыть ссылку «Readmore»
- Ссылка заголовка - ссылка на заголовок слайда
- Описание ссылки - ссылка на описание слайда
- Предел описания - укажите предел описания, введя максимальное количество отображаемых букв
ОСНОВНЫЕ НАСТРОЙКИ СЛАЙДЕРА - основные настройки слайда
- Slide width - ширина слайда в пикселях
- Высота слайда - высота слайда в пикселях
- Подогнать размер изображения до - отрегулировать слайд по отношению к высоте или ширине, настройка «авто» выберет более длинную сторону
- Видимые изображения - количество отображаемых одновременно изображений
- Пространство между изображениями - пространство между изображениями в пикселях
- Max images - введите максимальное количество слайдов для загрузки
- Сортировать по - сортировать слайды по имени (папке), порядку (компоненту) или случайному
- Эффект слайда - выберите эффект перехода. Более подробная информация здесь: http://docs111.mootools.net/Effects/Fx-Transitions.js
- Автоигра - выберите «Да», если слайды автоматически прокручиваются после загрузки
- Show play / pause - показать, скрыть или показать на курсоре мыши кнопку пуска / остановки
- Показать следующий / предыдущий - показать, скрыть или показать после перемещения курсора следующую / предыдущую кнопку для перехода к следующему / предыдущему слайду
- Показать пользовательскую навигацию - показать навигацию да / нет
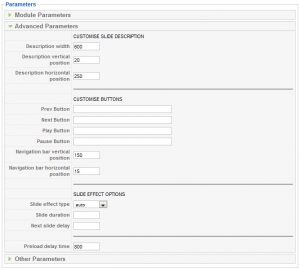
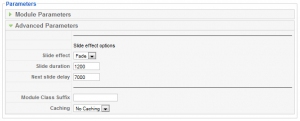
В модуле есть еще одна вкладка с расширенными настройками - «Расширенные параметры».

- Ширина описания - введите ширину кадра с описанием слайда
- Вертикальная позиция описания - укажите позицию кадра с описанием в пикселях от нижнего края изображения.
- Горизонтальная позиция описания - укажите позицию кадра с описанием в пикселях от левого края изображения.
- Кнопка «Предыдущий» - введите путь к изображению, которое служит переключателем для предыдущего слайда (например, images / story / prev.png), или оставьте его пустым, чтобы сделать его изображением по умолчанию
- Кнопка «Далее» - введите путь к изображению, которое выполняет функцию перехода к следующему слайду (например, images / story / next.png), или оставьте его пустым, чтобы сделать его изображением по умолчанию.
- Кнопка «Воспроизвести» - введите путь к изображению «Воспроизвести» (например, images / Stories / play.png) или оставьте поле пустым, чтобы сделать его изображением по умолчанию
- Кнопка «Пауза» - введите путь к изображению «Пауза» (например, images / story / pause.png) или оставьте его пустым, чтобы сделать его изображением по умолчанию
- Вертикальное положение панели навигации - укажите положение навигации в пикселях относительно верхней части изображения
- Горизонтальное положение панели навигации - укажите положение навигации в пикселях относительно боковых краев изображения
- Тип эффекта слайда - выберите тип эффекта для слайда или оставьте «авто» для системы, чтобы выбрать соответствующий параметр
- Продолжительность слайда - длина показа слайдов в миллисекундах
- Задержка следующего слайда - длина промежутка между слайдами в миллисекундах
- Время задержки предварительной загрузки - время загрузки слайда
Не забудьте опубликовать модуль по выбранному элементу.
2) Отображение слайдов только с использованием модуля DJ-Image-Slider
Вам не нужны заголовки или описания, и вы хотите отображать только картинки? Все, что вам нужно, это модуль DJ-Image-Slider. Задайте «Папка» для параметра «Источник ползунка» и укажите путь к папке с изображениями на сервере. Описание других параметров модуля можно найти выше.
Смотрите пример использования модуля в шаблоне. DJ-Старый отель (модуль с тремя фотографиями в левой колонке).
3) Отображение слайдов с помощью компонента DJ-Image-Slider и модуля DJ-Image-Tabber
DJ-Image-Tabber - это еще один модуль, который работает вместе с компонентом DJ-Image-Slider. Его преимуществом является возможность отображать заголовки на вкладках, которые служат для навигации между отдельными слайдами.
Смотрите пример использования модуля в шаблоне. JM-Royal-Beauty-Salon ,
Конфигурация компонента DJ-Image-Slider
Описание конфигурации можно найти в первом абзаце руководства.
Конфигурация модуля DJ-Image-Tabber
Перейдите в Расширения-> Модули и выберите модуль DJ-Image-Tabber.

- Категория слайдов - выберите категорию для отображения
- Показать заголовок - показать или скрыть заголовок слайда
- Показать описание - показать или скрыть описание слайда
- Ссылка заголовка - ссылка на заголовок слайда
- Show readmore - показать или скрыть ссылку «Readmore»
- Предел описания - укажите предел описания, введя максимальное количество отображаемых букв
- Ширина изображения - ширина изображения в пикселях
- Высота изображения - высота изображения в пикселях
- Ширина вкладки - ширина вкладки в пикселях
- Высота вкладки - высота вкладки в пикселях
- Сортировать по - сортировать слайды по имени, порядку или случайности
- Автоигра - выберите «Да», если слайды автоматически прокручиваются после загрузки
В модуле есть еще одна вкладка с расширенными настройками - «Расширенные параметры».

- Эффект слайда - выберите тип эффекта для слайда или оставьте «авто» для системы, чтобы выбрать соответствующий параметр
- Продолжительность слайда - длина показа слайдов в миллисекундах
- Задержка следующего слайда - длина промежутка между слайдами в миллисекундах
Не забудьте опубликовать модуль по выбранному элементу.
вид шаблоны в нашем предложении которые используют дополнение DJ-Image-Slider.
Похожие
Как сделать свадебные приглашения?Вы прочтете через: 2 минуты Среди тысяч готовых приглашений, предложенных людьми, профессионально занимающимися их созданием, не нашли ли вы те, которые оправдали бы ваши ожидания? Ничего не потеряно! Всегда делай это сам - так, как ты хочешь. Приглашения ручной работы - отличная идея не только для тех, кто не определился, но и для тех, у кого не слишком большой свадебный бюджет. Надевая скромность и простоту, он не будет перегружать ваше портфолио. Каждое из сделанных вами приглашений Как разделить текст на столбцы?
Большинство текстовых документов пишутся слева направо в одну строку. Раньше были только подразделы на параграфы и разделы. Однако издатели прессы знают, что вертикальное разделение текста повышает удобство получения контента, а также облегчает размещение контента и графики на страницах. Мы также можем применить разделение текста на столбцы в текстовом документе Word. Реализация этого относительно проста и не требует специальной подготовки документа. Все, что вам нужно, это документ, над Как удалить учетную запись Facebook
Поскольку я родила второго ребенка, у меня нет сил заниматься слишком амбициозными вещами. Чтение книг, изучение, мне ужасно трудно, потому что когда я берусь за книгу, после нескольких прочитанных страниц я начинаю дремать или отвлекаться на тривиальные вещи: я смотрю, смотрю вокруг, смотрю на телефон или кто-то написал или позвонил мне, проверил, что происходит на фб. Мама, бойся бояться! Одним словом, это нельзя описать, но подвести итог: я не могу сосредоточиться, я отвлечен - это Как активировать игры alawar
Alawar Entertainment - международный производитель компьютерных игр, рассчитанных на широкую аудиторию. Интересные, красочные, нехитрые сюжеты этих замечательных игрушек полюбили не только дети, но и взрослые. Скачать любую, понравившуюся Как должен выглядеть SEO-дружественный шаблон WordPress?
... ства возможностей позволяет бесплатно заниматься SEO. Некоторые, кажется, забывают, что сам шаблон страницы является чрезвычайно важным элементом. Он поддерживает деятельность SEO так же, как хороший контент или размещение соответствующих ссылок. Поэтому правильная оптимизация принесет много преимуществ, в том числе укрепление позиции сайта в результатах поиска. Ниже приведены несколько критериев, которым стоит следовать при поиске шаблона, соответствующего стандартам SEO. Как найти свой IP-адрес и MAC-адрес
Миллиарды компьютеров связаны через Интернет. И с таким количеством устройств, которые обмениваются информацией и обмениваются ею, каждое из них должно иметь уникальный идентификатор, чтобы правильная информация достигала правильного пункта назначения. Поскольку Почтовая служба использует ваш домашний адрес для доставки правильной почты в ваш почтовый ящик, компьютеры используют адреса интернет-протокола (IP) и Media Access Control (MAC), чтобы различать разные устройства на вашем Как легко загружать изображения из URL в WordPress с помощью Grab & Save
Разве это не раздражает, когда вы ссылаетесь на URL изображения только для того, чтобы изображение позже было удалено? Это недостаток отсутствия изображения на вашем собственном сервере. Однако для того, чтобы загрузить изображение, его обычно сначала нужно загрузить. Тогда вы можете использовать FTP для загрузки файлов в WordPress или вы можете использовать встроенный в Как усилить блокировку всплывающих окон в Chrome
Мы уже показали несколько способов заблокировать всплывающие окна в Chrome, но в сети мы все еще можем найти страницы, которые могут прорваться через систему безопасности, и отобразить дополнительное окно на рабочем столе. Существует, однако, новое и эффективное расширение, которое вводит дополнительный уровень защиты от так называемого всплывающие окна. Как украсить небольшую гостиную - место для стола
Обустройство небольшого салона заставляет нас идти на болезненные компромиссы. Часто просматривая страницы дизайна интерьера с завистью смотрят на просторные гостиные, в которых - несмотря на полную мебель - вы все равно можете свободно танцевать. Реальность, особенно для людей, у которых маленькая квартира в доме, совершенно другая. Они должны бороться за каждый сантиметр пространства, одновременно устраивая удобный и функциональный интерьер. Как эффективно запустить профиль компании в Facebook?
... ст является частью книги Польский электронный потребитель - типология, поведение написанный Магдаленой Яков и Робертом Вольни. Целый был выпущен издательством Onepress.pl , Как подключить модем | Поддержка | База знаний без IP
Это руководство проведет вас через шаги, чтобы предпринять, чтобы соединить модем. Если вы используете модем DSL и уже проверили настройки переадресации портов и www.portchecktool.com по-прежнему сообщает об ошибке, которая может потребоваться для подключения вашего модема DSL. Некоторые DSL-модемы поставляются предварительно настроенными и изначально настроены для работы в качестве автономного маршрутизатора или брандмауэра. Это предотвращает
Комментарии
На данный момент он может выбирать только между словами «привет» и «как дела?На данный момент он может выбирать только между словами «привет» и «как дела?», Но вскоре у него будет гораздо больше вариантов: Теоретически, процесс, описанный выше, будет продолжаться до тех пор, пока Cleverbot не выучит все возможные разговоры. Обладая бесконечно большой базой данных и бесконечно быстрым механизмом поиска, он мог бы реагировать точно так же, как и человек в любом диалоговом контексте. Это может показаться человечным, но, конечно ... это займет бесконечно много Однако мы постоянно следим за ситуацией и, как только произойдут серьезные изменения, дайте нам знать 😉 А что у вас за ситуация?
Однако мы постоянно следим за ситуацией и, как только произойдут серьезные изменения, дайте нам знать 😉 А что у вас за ситуация? * Источник: https://mobirank.pl/2016/01/27/mobile-digital-w-polsce-na-swiecie-2016/ Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы?
Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы? Программа рассказывает это с концепцией состояния машины . Состояние машины Для завершения программы необходимо учитывать изменения состояния во время выполнения программы на машине. Следующие изменения, выделенные курсивом , должны быть добавлены в нашу таблицу, которая теперь может называться таблицей состояний : Состояние Символ чтения Инструкция Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза?
Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза? 3,5 (70%) 68 голосов Что вы искали? А что если у нашего роутера нет модуля Wi-Fi и интернет отправляется только через кабель?
А что если у нашего роутера нет модуля Wi-Fi и интернет отправляется только через кабель? Тогда точки доступа будут работать отлично. Эти устройства позволяют создавать сеть Wi-Fi и расширять зону действия интернета, например в офисе. TP-LINK представила в своем предложении усилитель беспроводного сигнала RE580D и точку доступа AP500. Оба устройства работают в новейшем стандарте 802.11ac и транслируют двухдиапазонную беспроводную сеть Wi-Fi с общей пропускной способностью до 1,9 Гбит / с. Возможно, вам интересно узнать, как выучить язык с помощью этого журнала?
Возможно, вам интересно узнать, как выучить язык с помощью этого журнала? Я спешу с ответом и фотографиями, чтобы вы могли красиво все проиллюстрировать. Эти журналы отличают многочисленные, очень интересные Как обустроить красивую детскую комнату?
Как обустроить красивую детскую комнату? Независимо от того, будет ли это комната для девочки или для мальчика, мы должны в первую очередь предсказать удобное место для сна, игры и обучения. Практичные решения в современной детской комнате облегчат хранение вашего гардероба, позволят вам контролировать игрушечный хаос и помогут молодому человеку построить свой маленький мир. Производители мебели теперь предлагают много интересных, но функциональных решений, которые позволят разумно обустроить Как добавить страницу в Google через консоль поиска Google?
Как добавить страницу в Google через консоль поиска Google? а) Войдите в сервисы Google, например, gmail, и перейдите на веб-сайт. Google Search Console б) Нажмите на кнопку справа от «ДОБАВИТЬ» в) Вставьте адрес вашего сайта в форму и нажмите «Далее» г) Затем Как получить такие ссылки?
Как получить такие ссылки? Вы можете добавить свой сайт в каталоги сайтов, писать на тематических форумах, в статьях блога или на рекламных порталах. Благодаря этому вы создаете репутацию своего сайта, и роботы с большей вероятностью зайдут на ваш сайт и вознаградят их лучшими позициями по ключевым фразам, включенным в тексты. Сколько тебе ждать? Чаще всего несколько дней, если ссылка приходит с часто посещаемых сайтов в сети. Как это выглядит с полезной стороны и производительности?
Как это выглядит с полезной стороны и производительности? С точки зрения связи с компьютером мы выделяем четыре (основные) категории полупроводниковых носителей - SATA, mSATA, M.2 Как ты можешь это сделать?
Как ты можешь это сделать? Первый способ показать историю - это просто создать временную шкалу. Скриншоты сайтов, созданных агентством Krakweb: http://www.luqam.com/historia «Временная шкала - это довольно модный способ представления достижений компании в последнее время, с точки зрения удобства использования, это очень
Вы не знаете, как установить расширение Joomla?
Прочитайте эту статью: Как мне установить компонент, модуль или плагин Joomla?
Вы прочтете через: 2 минуты Среди тысяч готовых приглашений, предложенных людьми, профессионально занимающимися их созданием, не нашли ли вы те, которые оправдали бы ваши ожидания?
Как эффективно запустить профиль компании в Facebook?
На данный момент он может выбирать только между словами «привет» и «как дела?
Однако мы постоянно следим за ситуацией и, как только произойдут серьезные изменения, дайте нам знать 😉 А что у вас за ситуация?
Как машина повторяет последовательность бесконечно, и как машина прекращает запуск программы?
Как сделать так, чтобы камера выглядела так же хорошо, как наши глаза?
Голосов Что вы искали?
А что если у нашего роутера нет модуля Wi-Fi и интернет отправляется только через кабель?

